index.md 18KB
title: Basics, Tips and Tricks on how to use Markdown
url: https://ia.net/writer/support/basics/markdown-guide
hash_url: 478260db4b
Our apps use Markdown formatting. This lets you apply basic formatting by adding a few punctuation characters. You can also use the formatting buttons in the bottom bar of your text window on OS X or the formatting keys in the Keyboard Bar of iA Writer for iOS.
Basics
If you are not familiar with Markdown, it might look a little scary at first. Once you get the basics, you will quickly love it as it allows you to format your text without taking your hands off the keyboard. iA Writer’s Auto-Markdown will give you instant feedback if you got the formatting right or not.
Headings
You can use up to up to six levels by writing # at the start of a line; the number of hashtags defines the hierarchy of the heading.
# First level headingSecond level heading
Third level heading
Emphasis and Importance
Emphasis (“italics”) and important (“bold”) are written by putting * or _ around the text you want to see in a different format.
- Emphasis:
exampleorexample(⌘I) - Importance:
exampleorexample(⌘B) - Emphasis + Importance
exampleorexample
Strikethrough
You can use double tildes to make strikethrough text:
strikethroughHighlight
You can use double equals signs to highlight text:
==highlight==Numbered Lists
Type 1. then a space. Any number (followed by a full stop and space) can be used and the list items will be ordered from 1 when exported.
1. Ordered list item
- Ordered list item
Ordered list item
Bulleted Lists
Type , - or + then a space. Create a bulleted list by using an asterisk (), hyphen (-), or plus sign (+), followed by a space.
* Bulleted list item
Bulleted list item
Bulleted list item
Task Lists
Type -[ ] or 1.[ ] then a space. Adding an x between the square brackets will tick off a task list item in the Preview. iA Writer for Mac and iOS also support clicking or tapping the list item marker to toggle it.
- [ ] Unfinished task list item
Finished task list item
Nesting Lists
You can nest lists several levels deep, and combine them:* First level
- Second level
First level
- Second level
First level unordered list itemSecond level ordered list item
Nested list items are indented with four spaces or a tab. iA Writer for iOS includes keys to indent and outdent list items. They can be found by tapping the ⌘ button in the keyboard bar.
Blockquotes
Type > plus a space (just like email):
> A quoted paragraph
>> A quoted paragraph inside a quotation
iA Writer 5 offers a keyboard shortcut for blockquotes: ⌘+> These also now autocomplete in the same manner as lists.
Advanced
Links
Create a link by surrounding the link text in square brackets, followed immediately by the URL in parentheses:
text to link
You can also use reference links. Add the reference in square brackets after the text to link. Then, on a line by itself add the reference with a colon, space, and the URL:
text to link …
Cross-References
iA Writer for iOS, iPadOS and macOS support cross-references using the following syntax:
# My Level 1 Header
Some text and a link to [My Level 1 Header][].
In a document where # My Level 1 Header exists.
You can also use the following syntax:
# My Level 1 Header
Click here to [jump to section][My Level 1 Header]
You can define the label for a specific header by adding a space and [Label] following the header:
# My Level 1 Header [My Label]
This can be referenced by:
Here is a link to [My Label][].or
Click here to [jump to section][My Label].
iA Writer for Windows supports cross-referencing headers using the following syntax:
# Header
[link text][Header]
You can use this like so:
# My Level 1 Header
Click here to [jump to section][My Level 1 Header].
Images
Both local and web URLs are supported. Markdown uses the following syntax for images:


When using local images, they must be in a folder added as a Library location. This gives iA Writer permission to use the file. Folders can be added as Locations by clicking the + beside the label in the Organizer on Mac, or by dragging them from Finder into the Location section. iOS supports images from any location except From Other Apps. To add a Location, tap Edit and then Add Location…
Note: Markdown image syntax and HTML image filename rules are different from Content Blocks. When using Markdown syntax, spaces must be encoded as %20, and the leading slash must be omitted because it refers to the root directory of a device.
Code
You can mark up code in-line using backticks (code), or add a code block by adding at least four spaces to the start of a line:
This is a code block
In iA Writer, it’s also possible to start a code block with a tab, as long as the text doesn’t start with list, header or blockquote syntax characters (1., *, -, +, #, >).
In addition, you can use Fenced code blocks, which begin and end with triple backticks, and don’t need indenting. Note that inline formatting (like underscores) is ignored in code.
This is a fenced code block
Add a footnote in square brackets preceded by a caret. Then add the footnote content like a reference link, for example:
Some text with a footnote[^1].
…
On Mac and iOS you can also add an inline footnote in the following manner:
Some text with a footnote[^This is the footnote itself.].
Note: Markdown was designed for web where there is no concept of pagination. As such footnotes are essentially endnotes. When rendered, these are placed at the end of the document.
Table of Contents
Generating a table of content is as easy as it gets. Just add {{TOC}} wherever you want the table of content to appear and iA Writer generates it from the Headlines you use in your text. There is a custom key for it on iOS.
On Mac you can add it via the toolbar or the Format Menu. The TOC will become visible and clickable in preview.
Tables
To make a table, use vertical bar characters to denote cells. Start with column headers, separate with a row of cells with hyphens, then add further rows of cells. For example:
|Header |Column 1 | Column 2 | Column 3 |
|:--- |:---- |:----:| ----:|
|1. Row| is | is | is |
|2. Row| left | nicely | right |
|3. Row| aligned | centered | aligned |
Let’s be real. This is a mess. Markdown tables look more reasonable than HTML-Tables, but they are the weak point of Markdown. That being said, they still translate nicely when rendered:

iA Writer includes a menu option to automatically generate the cells for a table.
There is a trick though you can use when writing Markdown tables with a monospaced font. You can feign the correct column width by adding space characters to align the table:

In Writer for Windows you can clean up a Markdown table by selecting the whole table and using Format → Table → Reformat.
Note: If you find your table does not render correctly in Preview, please ensure Smart Dashes are turned off in Edit → Substitutions.
Separating Paragraphs
A line starting with a tab indicates a block of code. Because of this it is currently not possible to use a return-plus-tab to indicate a new paragraph in Writer. Instead, please use two returns to separate paragraphs.
Line Breaks
From the Markdown specification:
When you do want to insert a <br /> break tag using Markdown, you end a line with two or more spaces, then type return.
iA Writer also allows you to insert a <br /> into a paragraph by using Shift+Enter. This will add the spaces required at the end of the line for you.
Horizontal Rules
You can add a thematic break which will be represented by a dividing line (<hr>) when exported to HTML. To do so, add three or more asterisks (*), hyphens (-), or underscores (_) on a line by themselves, optionally separated with spaces. For example:
* * *
or
-------------
Page Breaks
Sometimes your document doesn’t flow exactly how you want it when printing or exporting to PDF. You can force a page break in iA Writer using three plus marks (+) on a line by themselves:
+++
Note: Manual page breaks are currently unavailable in iA Writer for Android.
Markdown doesn’t have an official syntax for comments. So we don’t try to make a bespoke one that will only render correctly in iA Writer.
Since HTML is completely valid in Markdown, you can use HTML comments instead:
<!-- This is a comment -->“Escaping” Formatting Characters
If you want to type a formatting character and have Writer treat it as text not formatting, type a backslash first \. This means \* gives *, \_ gives _ etc. Escaping isn’t needed in code blocks.
Math
iA Writer supports TeX math expressions on Mac and iOS. These are easy to write in plain text and then formatted beautifully in the Preview.
For inline expressions, use $ or \\( and \\):
An example of math within a paragraph --- \\({e}^{i\pi }+1=0\\)
Or use dollar signs instead --- ${e}^{i\pi }+1=0$
For block format expressions, use $$ or \\[ and \\]:
To show an expression by itself:
\\[ {x}_{1,2}=\frac{-b\pm \sqrt{{b}^{2}-4ac}}{2a} \\]
or:
$${x}_{1,2}=\frac{-b\pm \sqrt{{b}^{2}-4ac}}{2a}$$
If using the dollar sign syntax, there must be no space between the $ and the contents of the expression and there must be space on the outside.
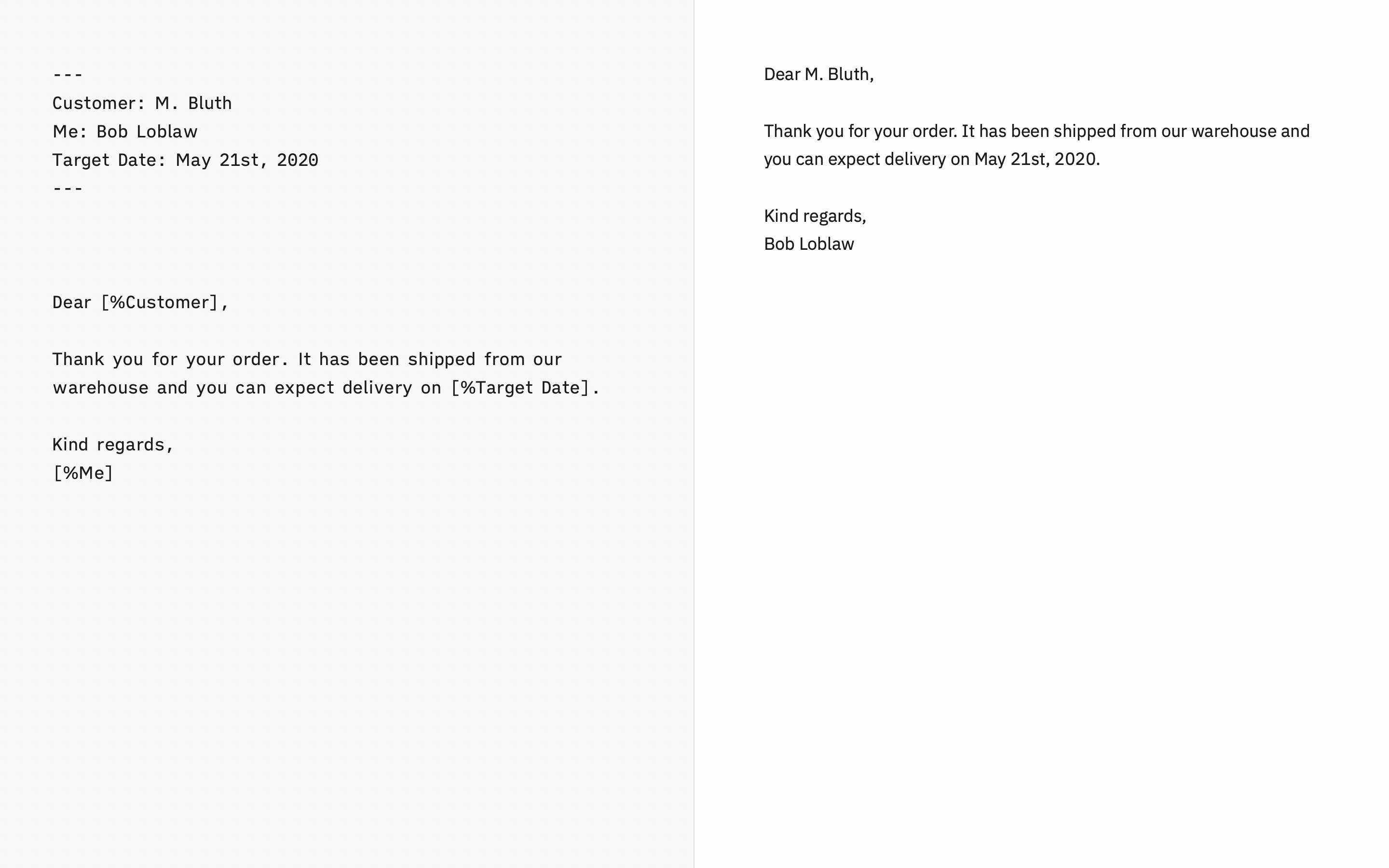
iA Writer supports metadata at the beginning of documents. You can use it store important information about your documents, hidden from Preview. Metadata must be separated from the rest of the document by three dashes:
You can use metadata to build correspondence Templates.

You can do this with two easy steps. First you define your metadata at the very top of your document, followed by an empty line. Let’s write “The Cat sat on the Mat” with metadata. Write:
---
Animal: Cat
Thing: Mat
---
You can use the metadata in the text by putting it in brackets adding a % sign. Write:
The [%Animal] sat on the [%Thing].
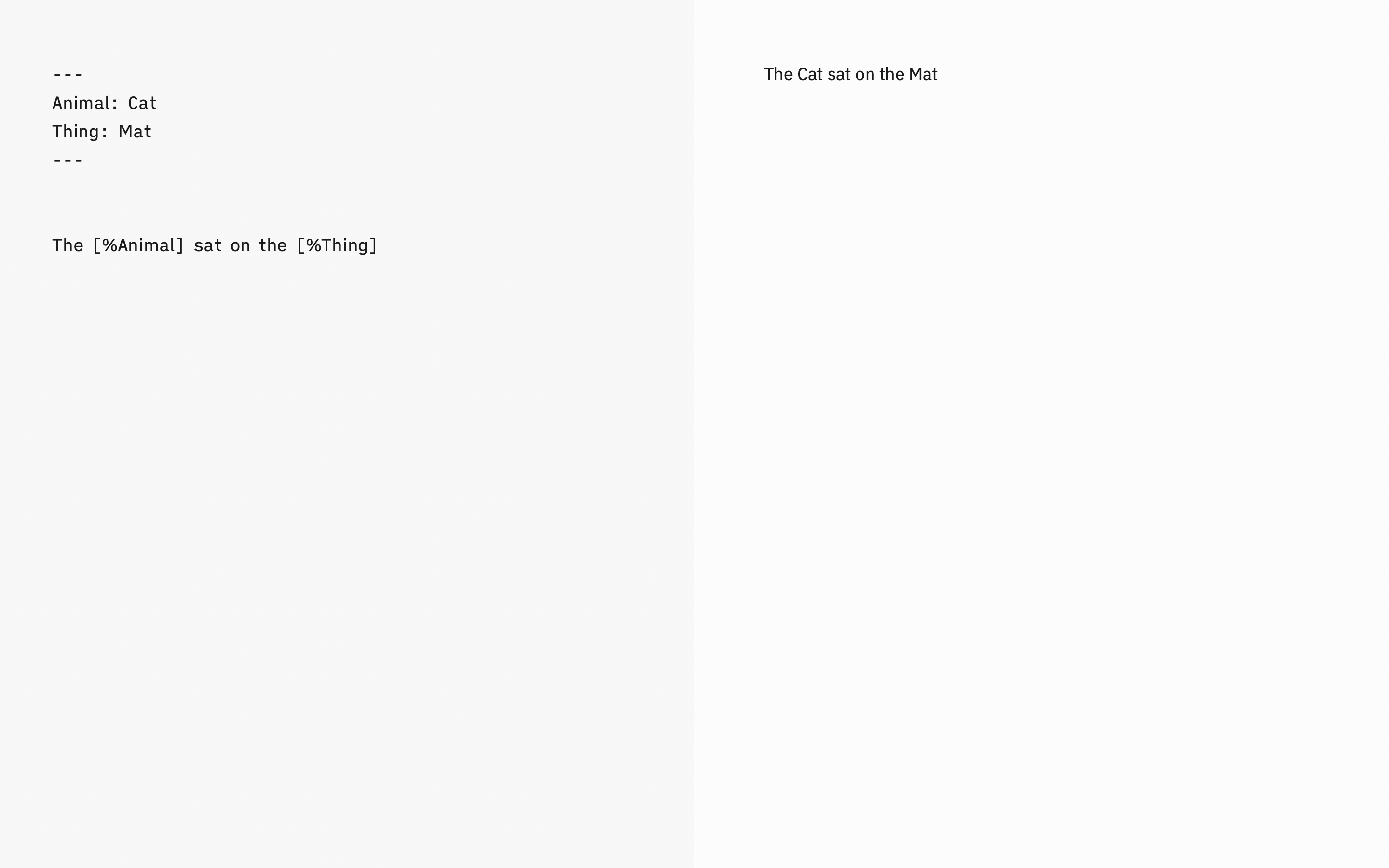
The whole document should now look like this:
---
Animal: Cat
Thing: Mat
---
The [%Animal] sat on the [%Thing].
If you open Preview and compare the raw text and the rendered Markdown you will see this:

Smart Automation
Peppered throughout iA Writer’s documentation and settings you will see references to various “Smart” features. As a rule, these provide some form of automatic text completion or transformation so you can keep focused on writing instead of dealing with minutiae.
Smart Lists
Once you begin writing a list in iA Writer, a bullet/list marker of the same type will be created automatically when you hit return. Hitting return twice in a row removes the empty list item and exits the list so no further items will be created.
Blockquotes in iA Writer 5 now behave the same way.
Smart Substitutions in the Editor
These options are found in Preferences → Editor → Smart substitions on Mac and Settings → Editor → Text Input on iOS.
When Smart Copy/Paste is turned on, spaces are added around content pasted into the Editor automatically.
When activated, Smart Quotes will automatically replace any straight quotes written in the Editor with curly quotes, as you write. Smart Dashes works in a similar way, substituting a dash in the Editor whenever two hyphens are written consecutively.
Smart Punctuation (Markdown)
This option is found in Preferences → Templates → Markdown processing on Mac and Settings → Templates → Markdown processing on iOS.
When turned on, it will convert straight quotes and doubled hyphens in the typed in the Editor into curly quotes and dashes in the Preview, respectively.
Using this option will not affect text in the Editor, it only makes the change in the Preview as the Markdown is processed.
Smart Tables
New in iA Writer for Mac and iOS, you can use the syntax =(…) to perform mathematical calculations in your tables.
- You can also reference other cells in these calculations
- Cell IDs start at A0 from the top-left, like in spreadsheets
- Calculations are handled by math.js
| Editor Input | Preview Output |
|---|---|
1 |
1 |
=(2 + 2) |
4 |
=(51 / 3) |
17 |
=(B1 + B3) |
18 |
=(TOTAL) |
40 |
N.B. To avoid formatting and calculation errors in Smart Tables, please use spaces on either side of arithmetic operators (+, -, *, /).
Additionally, you can make use of metadata variables:
---
Var: 1
---| Editor Input | Preview Output |
|---|---|
=([%Var] + 0) |
1 |
=([%Var] + 1) |
2 |
=([%Var] + 2) |
3 |
You can also perform unit conversion:
| Editor Input | Preview Output |
|---|---|
=(25 m/s to km/h) |
90 km / h |
=(2.2046226218487757 lbs to kg) |
1 kg |
=(460 V * 20 A * 30 days to kWh) |
6624 kWh |
Preview
Writer apps use Markdown formatting, so you can format your text just by typing. It’s familiar, and it’s also subtly formatted on-screen using Auto Markdown:

Writer also provides a formatted preview of your document:
iA Writer for Mac
Choose View → Show Preview or ⌘R or swipe to the left
iA Writer for iPad and iPhone
Tap the Preview button at the top right
iA Writer for Windows
Choose View → Preview or ctrlR
iA Writer for Android
Tap ⋮ → Preview or swipe to the left
Exporting
iA Writer supports exporting as plain text, HTML, Microsoft Word 2007 (.docx), and PDF via File → Export.
You can also export as PDF on Mac via either: File → Print → PDF File → Print Plain Text → PDF
Finally, you can copy formatted text from Writer’s Preview to paste into other programs.
