index.md 12KB
title: Sympathy vs. Empathy in UX
url: https://www.nngroup.com/articles/sympathy-vs-empathy-ux/
hash_url: eae184de75
As UX professionals, it is our job to advocate on behalf of our users. To do it, we must understand them. Understanding our users means building empathy for human beings who experience the product or service we create.
In an effort to practice empathy, many teams mistakenly practice sympathy. Although these words have different meanings, teams often incorrectly use sympathy and empathy interchangeably. This confusion results in a large gap in their understanding and in an inability to address real human needs.
The goal of this article is to help you reflect on your current UX practice — are you unknowingly practicing pity and sympathy instead of empathy?
What Is Sympathy?
Definition: Sympathy is the acknowledgement of the suffering of others.
Sympathy is often the reaction (in the form of sorrow or pity) to the hardship or plight of another person. However, in contrast to empathy, there’s still a feeling of distance between you and the other person, and their adversity is not something you personally relate to or expect to share. You don’t envision yourself suffering the user's problems (and you definitely don't share those problems now), much as you do recognize that some users have problems.
In UX, sympathy is limited to acknowledging that users are going through a difficult scenario, task, or journey. If we are sympathetic to our users, it does not mean that we put ourselves in their shoes and feel their pain or annoyance. For example, when we’re designing an accessible website for people who are blind, we may express sympathy by acknowledging their potential challenges:
- “It will be hard to consume the content if you can’t see the infographics.”
- “This font is kind of small and light. It may be hard for someone older to read.”
- “It would be tough to navigate this website with a screen reader.”
It is true that some sympathy is better than none. For example, it is better to have sympathy for users with limited technical skills than despise them for their shortcomings. However, the true goal of design is not to be nice to users, but to empower them. For example, this is why we don’t recommend lengthy error messages about how sorry we are about an error. Rather, we suggest that error messages allow users to quickly correct the problem and move on.
What Is Empathy?
Empathy is a step beyond sympathy, and more complex in nature.
Definition: Empathy is the ability to fully understand, mirror, then share another person’s expressions, needs, and motivations.
In UX, empathy enables us to understand not only our users’ immediate frustrations, but also their hopes, fears, abilities, limitations, reasoning, and goals. It allows us to dig deep into our understanding of the user and create solutions that will not only solve a need, but effectively improve our users’ lives by removing unnecessary pain or friction. Instead of just designing an accessible website, practicing empathy is using a screen reader, blindfolded, in order to complete a task on your own website.
- “I am struggling to find my way around the site.”
- “This is much tougher than I thought it would be.”
- “I will advocate for the changes that need to be made.”
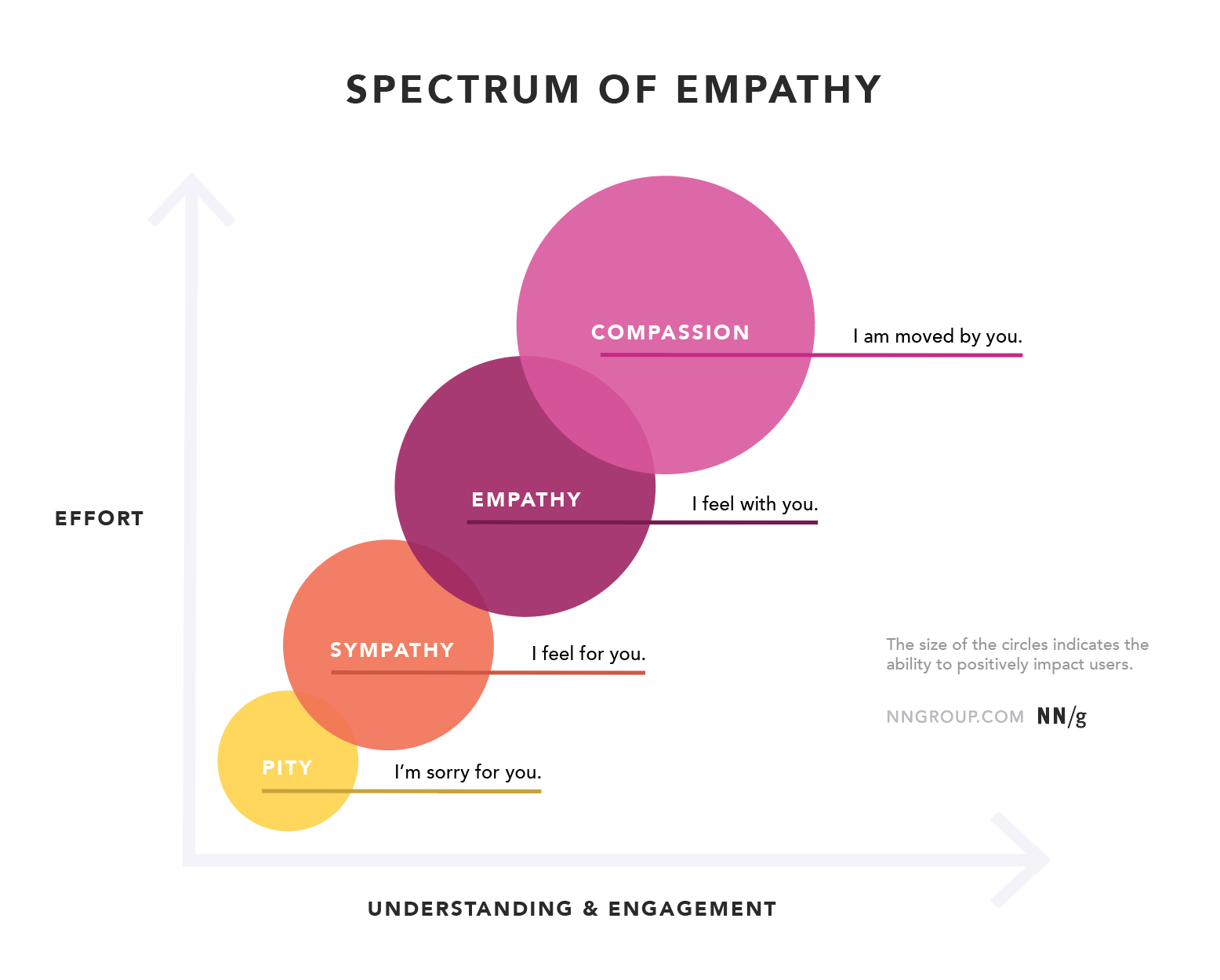
The Spectrum of Empathy
There is no firm threshold that marks one’s transition from sympathy to empathy. Rather, the relation between the two is best represented on a spectrum with pity (the most disconnected and abstracted version of sympathy) on one end and compassion (the more connected and embodied version of empathy) on the other.

The spectrum of empathy includes pity, sympathy, empathy, and compassion. Pity and sympathy require little to no effort or understanding, while empathy and compassion require effort to understand and engagement to produce a positive change.
Pity is simply when you feel sorry for somebody else. You don’t like their unfortunate situation, and maybe you’ll even do something to rectify the situation, but mostly to make your own unpleasant feelings go away.
On the other end of the spectrum is compassion, the feeling where you relate the most to the users as independent actors, as opposed to objects. ("Actors" in this context means that we recognize that the users have their own purposes, wants, and needs, and that they are acting to satisfy what they want to accomplish, not what we think they ought to do or want. Thus, we don't impose our priorities or preferences upon the users, which would be an act of objectifying them that's more characteristic of sympathy.) Compassion is a call to action derived from empathy — when our understanding of another’s thoughts or feelings give us the compulsion, duty, or desire to help change that person’s situation for the better.
How to Practice Empathy in UX
-
Use Qualitative Research Methods
Practicing empathy in UX must begin with user research. We must set aside ego and assumptions and immerse ourselves in research. Qualitative methods, such as user interviews, cognitive mapping, and diary studies, allow us to dig into user behaviors, motivations, and concerns.
Remember to use open-ended questions. When you ask users to explain things to you, they often reveal surprising mental models, problem-solving strategies, hopes, and fears. For example:
What makes you happy? instead of Are you happy?
How has your family affected you? instead of Are you close to your family?
What would make you stronger? instead of Tell me your weaknesses.
Practice empathy as you conduct research. Be aware that you don’t know what people are going through and what will trigger a memory or be difficult for them.
Make accessibility a part of your research plan. This approach allows you to test your assumptions and explore potential opportunities for improvement with actual end users. Use well-known organizations, state chapters, or local training centers to help you recruit participants with disabilities.
-
Have Your Team Watch Research Sessions and See Real Users
When conducting research, invite all team members, and key stakeholders to observe the sessions. Doing this vastly increases the potential of empathy, and the corresponding acceptance of research findings. Seeing is believing. And seeing and interacting with the user live is even more powerful.
Prior to inviting your coworkers to user testing, you may need to spend some time evangelizing UX research within your team or organization. Make sure everyone knows how deep user-experience design needs to be and what you can accomplish: saved time, minimal rework, and a product that solves a real user need.
Make sure that you post recordings from user sessions in a place where people can access them and watch them on their own, in case they cannot observe live.
-
Use Videos of Users Whenever Presenting Research Findings to Stakeholders
Supplement your findings and recommendations with video clips showing how users actually perform that task. Not only will your findings be more compelling, but you’ll also be building general empathy towards your audience. Make sure you show a variety of people in your videos (it shouldn’t be hard if you followed our first guideline and recruited a diverse participant group) — with different backgrounds, different demographics, and different abilities.
Empathy maps capture users’ emotions, hopes, and fears and distill your knowledge of the users into one place. An empathy map can help you discover gaps in your current knowledge and identify the types of research needed to address it.
Even more importantly, an empathy map can help others become empathic towards users because it can act as a source of truth throughout a project and protect it from bias or unfounded assumptions. Empathy is a complex skill, and empathy maps reduce the risk of misalignment because everyone has the same visual baseline.
“You are not the user” may sound like a cliché, but it’s part of the human psychology to think that others think and behave in the same way that we do. If everybody in your team is male, younger than 30, and with a tech background, you’ll end up with designs that will implicitly favor that user group.
Recruit team members with a variety of backgrounds and demographics. That will not guarantee empathy for users, but will at least be a first step in the right direction. Diversity must go wide to include experiences, skills, and attitudes acquired and evolved over each employee’s lifetime — known as ‘acquired diversity.’ In broad terms, as defined by Chloe Heath, acquired diversity is a person’s experience of the world and the cultural quirks accumulated over a long period.
-
Build Empathy into Your Design Guidelines
Within this diverse team, create protocols that encourage empathy. For example, Caroline Jarrett’s Question Protocol uses consistent intention and prioritization behind each and every question, rather than asking all possible questions to the user (some of which may make the user feel inadequate or uncomfortable, bring up bad memories, etc.).
If you’ve been with your team for a while, you may have a good idea of the types of erroneous assumptions it tends to make. Create specific guidelines that can act as a check point against your team’s bad habits, especially when it comes to empathy. For example, if your team is prone to not changing designs that don’t work for specific users, consider introducing a guideline that can correct this behavior. The guideline could be Each design must be tested with a diverse user group that maps onto our target demographics. Instead of Let’s validate this design, say Let’s learn what works and what doesn’t work well for users and why.
Conclusion
Empathy in UX is essential. It is a bridge into our user’s minds and our greatest asset as UX professionals. Empathy allows us to design with intent, introduce focus and clarity, advocate on behalf of our users, and challenge our assumptions.
(For more on the difference between sympathy and empathy, see also Neel Burton's Empathy vs Sympathy.)
