index.md 11KB
title: Many questions about Google’s AMP (Accelerated Mobile Pages)
url: http://www.otsukare.info/2015/11/03/amp-google
hash_url: 02bea22fe9
During the last TPAC meetings (October 2015, Sapporo), Google convened during the unconference about AMP (Accelerated Mobile Pages), their new project. Jeremy Keith has a very good blog post about it.
Rather than creating a proprietary format from scratch, it mandates a subset of HTML…with some proprietary elements thrown in (or, to use the more diplomatic parlance of the extensible web, custom elements).
I have a similar feeling about it than Jeremy. Based on a nascent technology, custom elements, Google will probably have the leverage for forcing people into these new elements.
AMP markup
Basically Google is trying to get Publishers to have a set of limited elements for increasing performances on the Web and more specifically on mobile. A way to promote the static Web, but more on that later. Alex made a demo page on his Web site.
You can discover the list of scripts to create the elements on the fly.
<script async custom-element="amp-audio" src="https://cdn.ampproject.org/v0/amp-audio-0.1.js"></script> <script async custom-element="amp-anim" src="https://cdn.ampproject.org/v0/amp-anim-0.1.js"></script> <script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script> <script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script> <script async custom-element="amp-image-lightbox" src="https://cdn.ampproject.org/v0/amp-image-lightbox-0.1.js"></script> <script async custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js"></script> <script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script> <script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script> <script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script> <style>body {opacity: 0}</style> <noscript><style>body {opacity: 1}</style></noscript> <script async src="https://cdn.ampproject.org/v0.js"></script>
And in the HTML Markup we can see things like:
<amp-img src="https://www.ampproject.org/how-it-works/malte.jpg" id="author-avatar" placeholder height="50" width="50" alt="Malte Ubl"> </amp-img>
Pull Requests and Governance
In return, it raises a lot of questions about the freedom for other people outside of Google of creating more elements. The answer given about the governance of what goes in and out of the list of elements has been avoided or more exactly Chris Wilson said:
Like any other project. Pull requests.
To the credits of Chris Wilson, Alex Russel and Dan Brickley (poor them), the project is not coming from them but from the Google Search team who was not here to defend their own project. I feel their pain in having to deal with this hot potato. You can read the archived minutes of the meeting.
Pull Requests are not governance. It's a geek curtain to avoid talking about the real issues. The governance comes into play when you know who decides to merge (or deny) the pull request and why it was done based on which criteria. So that would be very cool to clarify these aspects of the project. From the current governance rules:
In the event there are no Core Committers, Google Inc. will appoint one.
Interesting question here. What's happening if Chrome team starts to implement natively the elements sanctified by the Google's AMP Project? What does it mean for other browsers in forcing them to adopt the same elements? Vendor extensions circa 1995.
Blocking Everything and Web Readability
I asked:
What's in it for Google.
To which Chris replied:
Google wants the web to be fast.
This is true for everyone, every player on the Web. So I tried to ask again the question. This time, Dan Brickly answered:
When the web sucks we suck
Yeah⦠still true for everyone. So it's not really an answer. They said at the beginning it was coming from the Google Search team and they were targeting publishers. They also said during the meeting that it was not hard to convince Web developers about the performance issues, but Web developers didn't have enough power to change the mind of business people on not adding yet another tracker. As someone else said during the meeting, this is more of psychological event to help people move forward with optimization. This is indeed a possibility. What I foresee is that business people once they learn custom elements == performance, they will go back to their old habits and ask the developers to add custom elements trackers. And we go round again about the governance and the impact that Google has potentially on the project through deciding what is valid AMPed pages and how it affects their SEO.
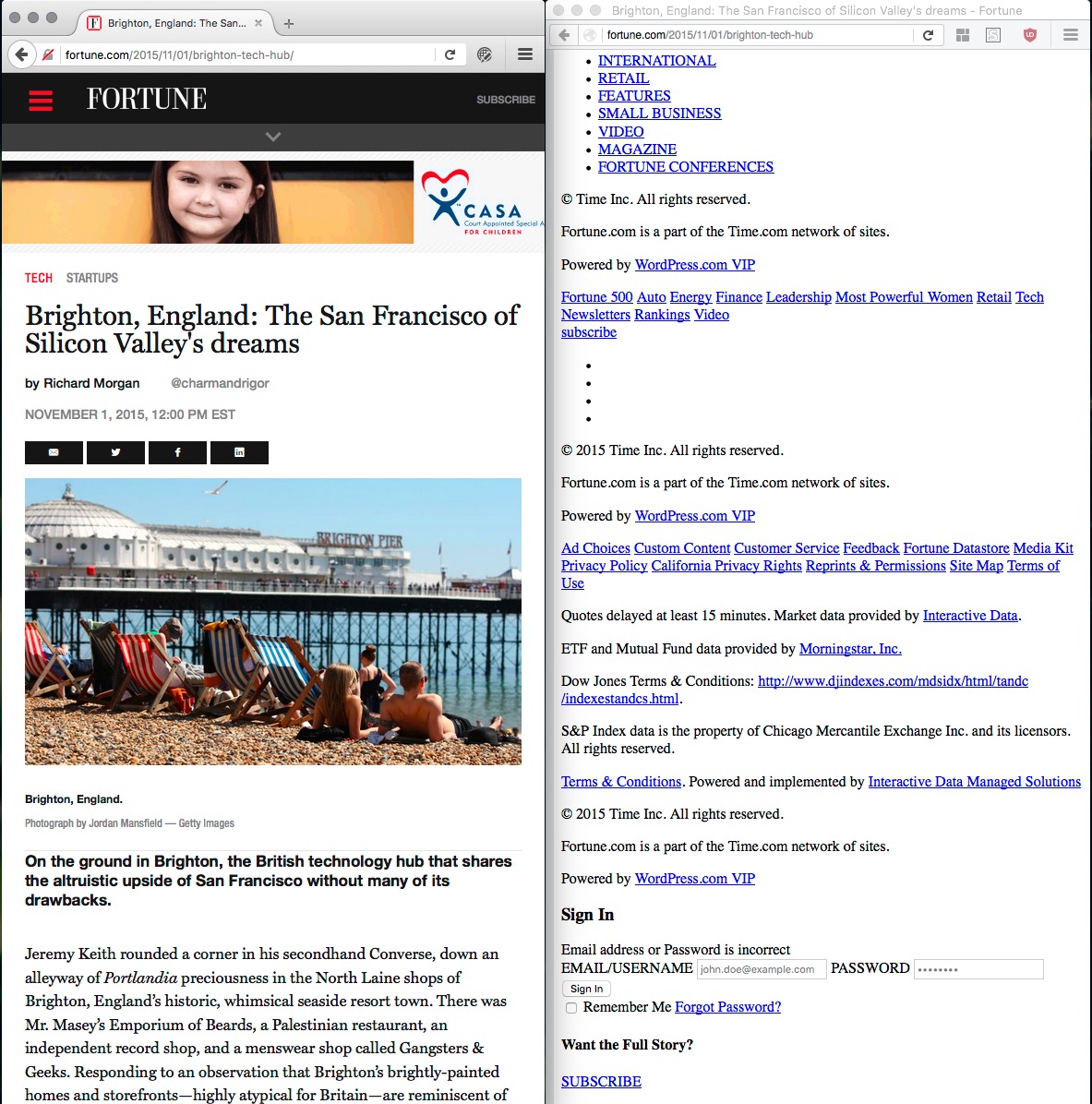
And here maybe is the start of an answer. For the last couple of weeks, I have started to browse blocking everything by default with uBlock origin. Here is the rendering of the same page with blocking everything and not blocking anything in Firefox. An article in Fortune Magazine that Jeremy Keith talked about recently.

The main difference is not that much about the style, but about the content. Without JavaScript the content is simply not loaded and some links do not exist at all. It means that the content is very hard to both:
- index
- browse
Remember AMP is coming from Google Search team. Heavy pages in JavaScript requires more CPU, more time, and a JS enabled bot to index pages. The more time you spend on one page, the less time for other pages and being able to index the full Web. The core business of Google is to know everything about everything so they can sell relevant ads. I imagine the decrease in performances of Web pages directly hinders the business model of Google.
This is all supposition. Nothing in the meeting minutes or discussions says so. So to take with a grain of salt.
Future of AMP
After the meeting, I was still confused and I was wondering why the project was not brought to the W3C WebPlatform, so if there was really an issue to solve about Web Performance (and there is), the idea of doing that in cooperation with other people would be better.
Improving the performance of the Web is a good goal, but I still don't have the feeling that AMP, as it is proposed today, is a good way to achieve this in a collegial and cooperative way. Google has too much power already (IBM or Microsoft of the past). So any projects of this nature should be carefully handled.
Thanks to Alex, Chris and Dan for answering the question to the best they could.
Otsukare!
