index.md 12KB
title: Auto-formatting JavaScript Code Style
url: https://medium.com/@addyosmani/auto-formatting-javascript-code-style-fe0f98a923b8
hash_url: cfdfe70dc1

Auto-formatting JavaScript Code Style
Today, we’re going to look at the powerful new auto-formatting feature in JSCS for automatically applying style guide rules in our scripts. This has been in-development for some time and is in my view, a game changer.
JSCS
In a number of the OSS projects we hack on at Google, we love using JSCS for linting JS against rules in our style guide. JSCS excels at catching style issues like mixing spaces and tabs, inconsistent quote marks, trailing whitespace & it can enforce several other validation rules.
For convenience, JSCS includes presets for the Google, Node and jQuery style guides, amongst others. This makes setup super convenient. Custom configuration can be applied via a .jscsrc file and for the projects I work on we usually only require minimal additional tweaking here.
I generally use JSCS in both my editor (Sublime Text 3) thanks to SublimeLinter-JSCS:

As well as in my build process thanks to gulp-jscs by Sindre Sorhus. The CLI works great too if you prefer to use JSCS directly or are using npm scripts/make for your build:

Auto-formatting JS to match a Style Guide. OMG!
Validation alone is powerful, but as of JSCS 1.12.0, the tool now supports automatically formatting your code to adhere to your style guide. This is freakin’ amazing and really takes style enforcement to a whole other level. Auto-formatting is available by passing the -x flag to JSCS.

Thanks go out to Mike Sherov and the rest of the JSCS team for making this possible. I’m extremely excited to see this work land.

The simplicity of the above demo really doesn’t do the nuance and complexity involved in shipping this feature justice, but we can try a more detailed example in my text editor.
Auto-formatting JS Code Style in Sublime
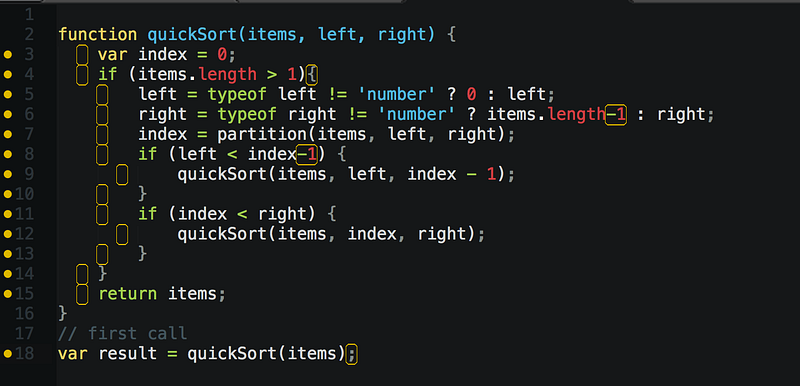
Let’s take the code snippet from earlier, which contained issues like inconsistent indentation, missing spaces after opening brackets and operators sticking to expressions where they shouldn’t.

I’m going to use a new Sublime Text plugin called JSCSFormatter by Eli White, which will automatically fix style guide issues based on your existing JSCS configuration.
Setup
Assuming you have Node and Package Control already installed on your system:
- Install JSCS globally using npm (
npm install -g jscs) - Next, open up the Command Palette in Sublime and type Install Package.
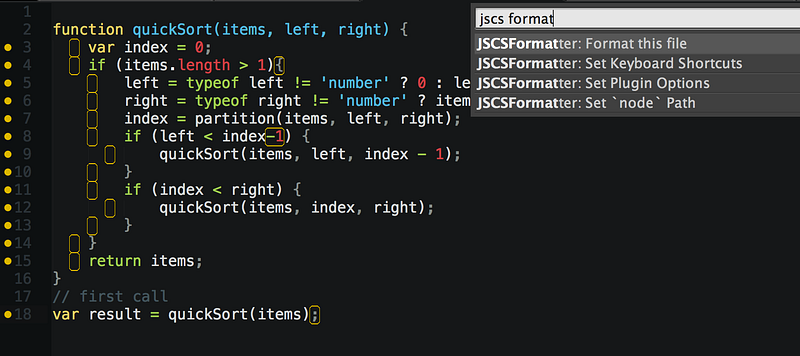
- When the plugin list displays, search for
jscs format. Select the entry ‘JSCSFormatter’ - Install JSCSFormatter. Party!
Usage
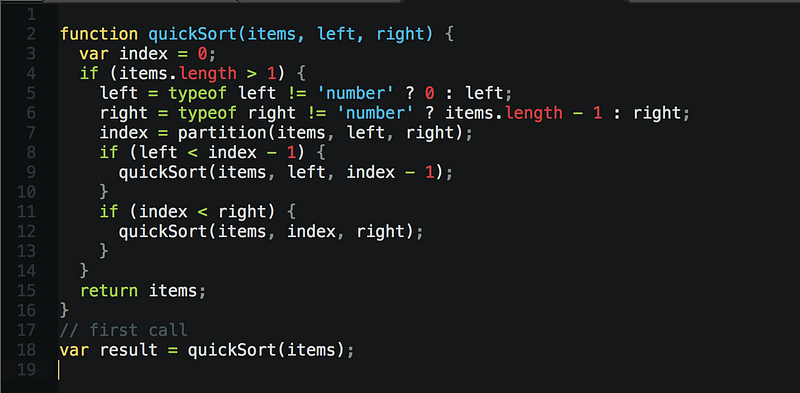
From the Command Palette, we can now just select ‘JSCSFormatter: Format this file’ to automatically format the current file based on the rules specified in your JSCS configuration:

BOOM!:

Note: JSCS 1.12.0 includes support for auto-formatting a number of popular rules, including EOF, spacing and indentation validation. Any augmentation of the AST is not yet supported, however JSCS will eventually support all rules. The other good news is that the internal token-assert module makes writing custom autoformatting rules quite trivial.
That said, there are still more rules they would love to support and help is always welcome. Examples of more specific rules that they are interested in adding include disallowing commas before line breaks and disallowing anonymous functions.
Wrapping up
The tooling around JSCS is constantly growing and support has been available for Atom, VIM, WebStorm, Brackets and a number of other editors for a while.
If you haven’t been using JSCS for style validation, hopefully the idea of automatically formatting your source will make it sweet enough to try out. Thanks once again to the mammoth efforts of the JSCS team for improving developer tooling in this space. Y’all rock.
