index.md 20KB
title: Clearfix: A Lesson in Web Development Evolution
url: https://thehistoryoftheweb.com/postscript/clearfix-a-lesson-in-web-development-evolution/
hash_url: a76c269e92

Clearfix: A Lesson in Web Development Evolution
The web community has, for the most part, been a spectacularly open place. As such, a lot of the best development techniques happen right out in the open, on blogs and in forums, evolving as they’re passed around and improved. I thought it might be fun (and fascinating) to actually follow this creative exchange all the way through. To take a look at a popular CSS trick, the clearfix, and find out exactly how a web design technique comes to be.
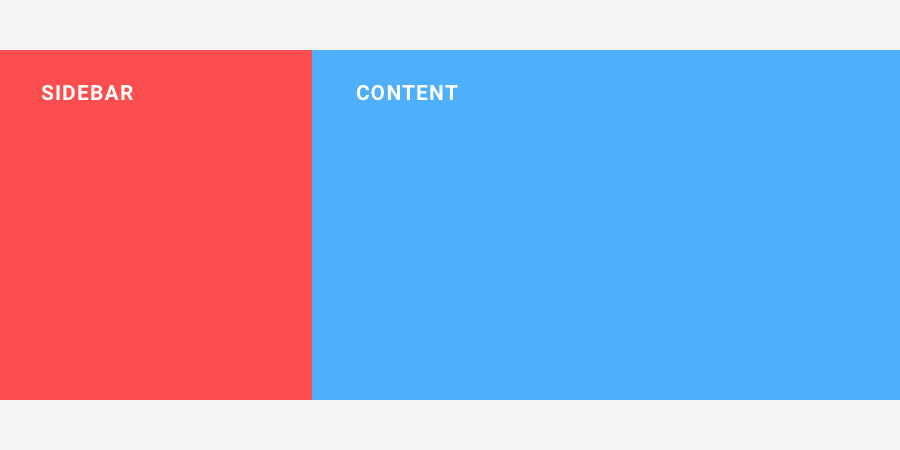
The clearfix, for those unaware, is a CSS hack that solves a persistent bug that occurs when two floated elements are stacked next to each other. When elements are aligned this way, the parent container ends up with a height of 0, and it can easily wreak havoc on a layout. All you might be trying to do is position a sidebar to the left of your main content block, but the result would be two elements that overlap and collapse on each other. To complicate things further, the bug is inconsistent across browsers. The clearfix was invented to solve all that.

But to understand the clearfix, you have to go back even further, to the 2004 and a particular technique called the Holly hack.
2004: The Holly Hack and the origin of Clearfix
The Holly hack is named for its creator, Holly Begevin, a developer and blogger at CommunityMX. The Holly hack combines two different CSS techniques that worked in the days of Netscape Navigator and Internet Explorer (IE) 4 to solve some layout issues. Begevin noticed that if you apply a height of just 1% to each of the floated elements in the above scenario, the problem would actually fix itself (and only because it activated an entirely different bug) in Internet Explorer for Windows.

Unfortunately, the 1% trick didn’t work on a Mac. For that, Begevin added a conditional comment which used a backslash inside of her CSS, which strangely enough, blocked individual CSS rules from IE for Mac in the old days. The result was a CSS trick that looked like this:
/* Hides from IE5-mac */
* html .buggybox {height: 1%;}
/* End hide from IE5-mac */Odd, I know, but it only gets more complicated.
That same year, in May, there were a few more browsers to deal with, and not all of them could be patched with one line of CSS. Tony Aslett posted a new thread to his message board, CSS Creator, proposing a new approach. He called the trick a clearfix because it centered around clearing the floated elements to fix the issue.
Aslett’s approach took advantage of what were, at the time, still very new CSS pseudo-selectors (specifically :after) to automatically clear out two floated elements. There was one pretty massive drawback in Aslett’s first version of the clearfix. Having never heard of the Holly Hack, Aslett’s code required a bit of JavaScript to fix issues that were specifically popping up on IE for Mac. In those days, JavaScript was a relatively untested technology, and relying on it in such a fundamental way was less than ideal.
Thankfully, the web is a place of iteration, and one message board user pointed Aslett in the direction of the aforementioned Holly Hack. By sprinkling in Begevin’s conditional comment, Aslett was able to make his code work in just about every browser with no JavaScript at all.
.floatcontainer:after { content: ”.”; display: block; height: 0; clear: both; visibility: hidden; }/* Mark Hadley’s fix for IE Mac */ .floatcontainer { display: inline-block; }
/* Hides from IE Mac */ * html .floatcontainer {height: 1%;} .floatcontainer{display:block;} /* End Hack */
If you want to pick apart an important slice of web history and innovation, the discussion that followed Aslett’s post about clearfix is a great place to start. One by one, people began to experiment with the new technique, testing it in obscure browsers and devices. When they were done, they’d post their results to the message thread, sometimes alongside a helpful tweak.
For example, the user zulaica pointed out that in Mozilla browsers, the bottom border of floated elements had to be explicitly defined. User pepejeria noticed that you could leave out the dot from content, and user co2 tested the clearfix in the very first version of Apple’s Safari browser. Each time, Aslett would update his code a bit until, after more than a few rapid iterations, the clearfix was ready and, thanks to the community, pretty darn bulletproof.
2006: Clearfix gets an update
But browsers kept on advancing. Some of the more quirky bits of the clearfix code worked because of bugs that were built into older browsers. As browsers patched those bugs, in brand new versions, the clearfix stopped working. When IE 7 came out at the end of 2006, a few adjustments to the technique were needed to make it work.
Fortunately, John “Big John” Gallant was maintaining a page on his blog Position is Everything with an up to date version of the clearfix. After getting some feedback from his readers, Gallant updated his blog to reflect a few new fixes for IE 7 using a new kind of conditional comment that would work inside of Internet Explorer.
<style type=“text/css“>.clearfix:after {
<span class="token property">content</span><span class="token punctuation">:</span> <span class="token string">"."</span><span class="token punctuation">;</span> <span class="token property">display</span><span class="token punctuation">:</span> block<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> <span class="token number">0</span><span class="token punctuation">;</span> <span class="token property">clear</span><span class="token punctuation">:</span> both<span class="token punctuation">;</span> <span class="token property">visibility</span><span class="token punctuation">:</span> hidden<span class="token punctuation">;</span>}
</style><!-- main stylesheet ends, CC with new stylesheet below… -->
<!--[if IE]> <style type=“text/css”> .clearfix {
zoom: 1; /* triggers hasLayout */} /* Only IE can see inside the conditional comment
and read this CSS rule. Don't ever use a normal HTML comment inside the CC or it will close prematurely. */
</style> <![endif]-->
And once again, users took to their own browsers to test out the latest code to ensure it worked everywhere. And once again, for a time, it did.
2010: Clearfix Reloaded
In fact, this iteration of the clearfix would last until about 2010, when the team at the Yahoo! User Interface Library (YUI) noticed a few issues with the clearfix. The Holly Hack, for instance, was now long gone (IE 5 was but a distance memory), and after switching the box model, margins were handled a bit differently by modern browsers.
But the folks at YUI still needed to line up one element next to another. In fact, the need had only increased, as designers experimented with more advanced grid layouts. In 2010, there were very little options for grid layout, so clearfix had to work. They eventually came up with a few additional tweaks to the CSS ruleset, most notably by taking of advantage of both available pseudo-selectors (:before and :after), to clear out any margins. They posted their new take to their own blog and called it “clearfix reloaded.”
.clearfix:before,
.clearfix:after {
content: ”.”;
display: block;
height: 0;
overflow: hidden;
}
.clearfix:after { clear: both; }
.clearfix { zoom: 1 ;} /* IE < 8 /2011: The Micro Clearfix
But even when it was published in 2010, clearfix reloaded brought with it some unnecessary baggage from older browsers. The height equals 0 trick wasn’t really a requirement anymore, and in fact, the trick was a lot more reliable when display: table was used instead. People began swapping various variations on the technique on Twitter and on blogs. About a year after the release of clearfix reloaded, developer Nicolas Gallagher compiled these variations into a much more compact version of the hack, which he appropriately labeled the micro clearfix.
After years of back and forth and slight adjustments, the clear fix now required just four CSS rules:
/
- For modern browsers
- 1. The space content is one way to avoid an Opera bug when the
- contenteditable attribute is included anywhere else in the document.
- Otherwise it causes space to appear at the top and bottom of elements
- that are clearfixed.
- 2. The use of
tablerather thanblockis only necessary if using:beforeto contain the top-margins of child elements. / .cf:before, .cf:after { content: ” “; / 1 / display: table; / 2 */ }.cf:after { clear: both; }
/*
- For IE 6/7 only
Include this rule to trigger hasLayout and contain floats. */ .cf { zoom: 1; }
The End of Clearfix?
These days, almost 15 years after it was first proposed, the clearfix is losing a bit of relevance. CSS Grid and Flexbox are filling in the gaps for advanced layout on the web. In January of 2017, Rachel Andrew wrote an article for her blog titled “The end of the clearfix hack?” In it, she describes a way to replace the clearfix hack with a single line of code using a new display mode rule known as flow-root.
.container {
display: flow-root;
}We are approaching the day when clearfix will no longer be necessary at all.
Even without flow-root, there’s lots of ways to make a grid these days. If you were just starting out on the web, there’d be little reason to even learn about it. That’s a good thing! From the beginning it was always meant as a workaround to make the best of what was available. The irony being that without the dedication and experimentation of the developers who hacked away on the clearfix for so many years, we wouldn’t have the tools today to never have to rely on it again.
