index.md 11KB
title: I think I might put my whole site behind a CDN
url: https://www.peterbe.com/plog/i-think-i-might-put-my-whole-site-behind-a-cdn
hash_url: 42c30a5bf0
tl;dr; I’m going to put this blog behind KeyCDN and I expect a 2-4x performance boost (on Time To First Byte).
Right now, requests to my blog go straight to an Nginx server in DigitalOcean in NYC, USA. The Nginx server, 99% of the time, serves the blog posts (and static assets) as index.html files straight from disk. If the request is GET /plog/some-slug it will search for a file called /path/to/cached/files/plog/some-slug/index.html (or index.html.br or index.html.gz depending on the user agent’s Accept-Encoding header). Only if the file doesn’t exist on disk, it goes through to Django (via uWSGI built into Nginx). All of it is done with HTTP/2 and uses LetsEncrypt for SSL.
This has been working great but it’s time to step it up. It’s time to put the whole site behind a CDN. And I think I’m going to use KeyCDN for it.
In the past, it used to be best-practice that you serve your HTML document from your smart server (e.g. Django) and then, for the static assets, you put in a CDN. Like this:
<html> <link rel=“stylesheet” href=“https://myaccount123.cloudakamaifastlyflare.com/static/main.d910ef9a33.css”>… <body> <img src=“https://myaccount123.cloudakamaifastlyflare.com/images/hero.jpg”>
…
But with HTTP/2, this becomes an anti-pattern for web performance because your client has already made an expensive HTTP/2 connection (and SSL negotiation) to https://yourcooldomain.com and now it’s cheap to just download the rest. I used to do it like that too and I don’t regret it. As a matter of fact, on https://songsear.ch is straight to Nginx but all its images are (lazy) loaded via songsearch-2916.kxcdn.com. But I think, when time allows, I’ll put all of Song Search behind a CDN too.
Basically, it’s time to put the whole site behind a CDN. With smart purging techniques and smarter CDNs respecting your dynamic content cache control headers, it’s time to share the load. …all over the world.
CDN Choices
There are many sites that want to compare CDNs. But many are affiliated or even made by one of them. So it’s hard to get comparisons. For example,
KeyCDN demonstrates they’re the cheapest by comparing themselves with 5 others that they picked. (But mind you, that seems reasonably backed up by this comparison on cdn.reviews).
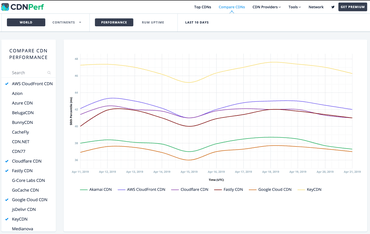
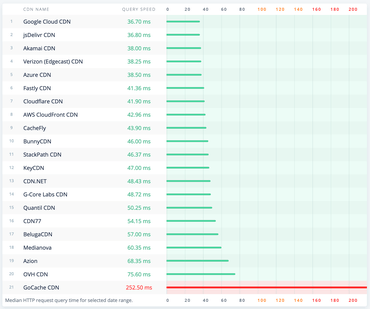
CDNPerf does a decent job with cool graphs and stuff. Incidentally, they rank my current favorite (KeyCDN) as the slowest compared to the well known giants that I compared it to.
But mind you, the perf difference between KeyCDN and the winner (topmost in the graph as of today) is 36ms vs 47ms which are both fantastic numbers.
It’s hard to compare CDNs because they’re all pretty fast, and actually, they’re all reasonably cheap. What really matters is the features and that’s a lot harder to compare. CloudFlare often comes up as a CDN provider with stellar features that impress me. I’ve never actually used them but at least they mention “Fast cache purge” and “API programmability” are their key features. But they also don’t mention Brotli caching which I know is a feature KeyCDN supports.
KeyCDN has been great to me in the past when I’ve used it to CDN host static assets. I’m familiar with their interface and they recently launched an API to do things like purge-by-tag and purge-by-URL. They’re cheap, which matters because in this context it’s all side-project stuff I want to put behind a CDN. They have a Python library which, although very rough around the edges, it works. And also very important; I’ve communicated very successfully with them through their support and they’ve been responsive and helpful. So I’ll go with KeyCDN.
The Opportunity
Before I move my domain www.peterbe.com to become a CNAME for one of their CDN domains, I wanted to experiment a little and see how it works and what performance numbers I get for comparison. So I set up beta.peterbe.com and did some Django and Nginx wiring so it would work the same but with the difference that it goes through a CDN for everything.
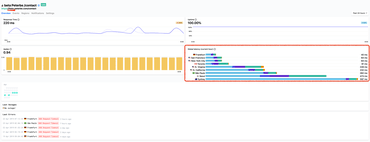
Then I picked a random page and set up a Hyperping monitor from all of its available regions and let it brew for a while. Unfortunately, Hyperping doesn’t let you compare two monitors side-by-side so you’re going to have to use your own eyes to compare the graphs:

NOT behind a CDN (server is New York, USA)
The “total Response Time” in Hyperping doesn’t really make sense. They’re an average across all regions it pings from. If you live in, for example, Germany; the only response time that matters to you is 1,215 ms versus 40 ms. Equally, if you live somewhere in New York, the only response time that matters to you is 20 ms versus 64 ms.
I actually ran another benchmark. I used Python like this:
t0 = time.time() r = requests.get(‘https://www.peterbe.com/plog/some-slug’) t1 = time.time() print(“Took”, t1 - t0)
I did this from South Carolina which means my nearest KeyCDN edge location could be Atlanta, Miami, or New York. Either way, I’m reasonably near New York (compared to the rest of the world) so it’d be a fair performance comparison for all US east coast traffic. (Insert disclaimer here). It downloads the most recent blog posts, in repeated cycles, which gives the CDN a solid chance to warm up and then it compares the median of the last 100 downloads. The output of this is as follows:
betaCOUNT 1854 (but only using the last 100) HIT RATIO 100.0% AVERAGE (all) 63.12ms MEDIAN (all) 61.89mswww
COUNT 1856 (but only using the last 100) HIT RATIO 100.0% AVERAGE 136.22ms MEDIAN 135.61ms</pre><p><em>("HIT RATIO" for the non-CDN URL means it was served entirely without Djando server rendering)</em></p><p>What it means is that the <em>median</em>, <em>with</em> a CDN is: <strong>62ms</strong> and <strong>135.6mswithout. That’s a 2x boost.
The crawler stats script is available here: github.com/peterbe/peterbecom-cdn-crawl and I would be thrilled if you can clone it and run it and report what numbers you get and where you’re running it from.
Notes and Conclusion
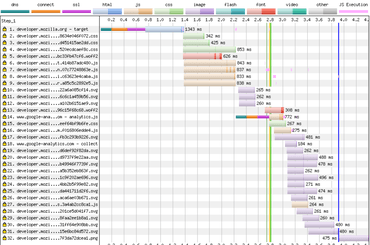
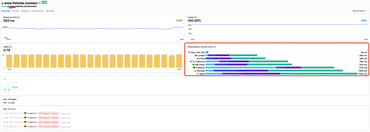
Mind you, 62ms vs. 136ms might sound like a silly difference if Webpagetest says it takes 700ms until the page is interactive (on an LTE connection). And this is a tiny super-optimized page. But never forget A) we can’t all live in the US east-coast area and B) if the HTML can download marginally faster it allows the browser to parse it sooner and start downloading all the other stuff much sooner. It’ll make a big difference! I’m sure you’ve all seen graphs like this:
Imagine if all those static asset downloads could have started a whole second “to the left”Of course a CDN is faster. It’s no news. But it’s also a hassle and it costs money. It’s 2019 and most good CDNs now support Brotli, fast purge-by-url, and HTTP/2. It’s time to make the switch! It’s not like cache-invalidation is hard.
UPDATE April 23 2019 (same day)
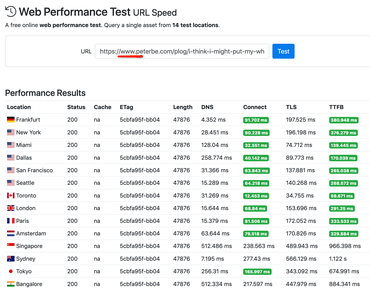
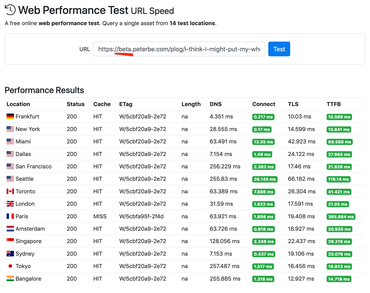
KeyCDN has a neat looking tool that is similar to Hyperping but more of a one-off kinda deal. It’s called Performance Test and I wouldn’t be surprised it’s biased as heck because they probably run these pings from the same location’ish as where they have the edge locations. Anyway, the results are nevertheless juicy. Note the last, TTFB column numbers.