index.md 236KB
title: Sass Guidelines
url: http://sass-guidelin.es/
hash_url: 92a7109f71
An opinionated styleguide for writing sane, maintainable and scalable Sass.
The Sass Guidelines project has been translated into several languages by generous contributors. Open the options panel to switch.
About the author
My name is Hugo Giraudel, I am a French front-end developer based in Berlin, Germany. I have been writing Sass for over two years now and am the author of Sass-related projects such as SassDoc and Sass-Compatibility. I also wrote a book about CSS (in French) entitled CSS3 Pratique du Design Web.
I have also written a couple of Sass libraries, mostly for the heck of it: SassyJSON, SassyLists, SassySort, SassyCast, SassyMatrix, SassyBitwise, SassyIteratorsGenerators, SassyLogger, SassyStrings and SassyGradients.
Contributing
Sass Guidelines is a free project that I maintain in my spare time. Needless to say, it is quite a large amount of work to keep everything up-to-date, documented and relevant. Obviously, knowing that you liked this styleguide is already much appreciated!
Now if you feel like contributing, please know that tweeting about it, spreading the word, or fixing a tiny typo by opening an issue or a pull-request on the GitHub repository would be great!
Last but not least before we start: if you enjoyed this document, or if it is useful for you or your team, please consider supporting it!
Table of Contents
About Sass
This is how Sass describes itself in its documentation:
Sass is an extension of CSS that adds power and elegance to the basic language.
Sass’s ultimate objective is to fix CSS’s flaws. CSS, as we all know, is not the best language in the world [citation needed]. While very simple to learn, it can quickly get quite messy, especially on large projects.
This is where Sass comes in, as a meta-language, to improve CSS’s syntax in order to provide extra features and handy tools. Meanwhile, Sass wants to be conservative regarding the CSS language.
The point is not to turn CSS into a fully-featured programming language; Sass only wants to help where CSS fails. Because of this, getting started with Sass is no harder than learning CSS: it simply adds a couple of extra features on top of it.
That being said, there are many ways to use these features. Some good, some bad, some unusual. These guidelines are meant to give you a consistent and documented approach to writing Sass code.
Further reading
Ruby Sass or LibSass
Sass’s first commit goes back as far as late 2006, over 8 years ago. Needless to say it has come a long way since then. Initially developed in Ruby, varied ports popped up here and there. The most successful one, LibSass (written in C) is now close to being fully compatible with the original Ruby version.
In 2014, Ruby Sass and LibSass teams decided to wait for both versions to sync up before moving forward. Since then, LibSass has been actively releasing versions to have feature-parity with its older brother. The last remaining inconsistencies are gathered and listed by myself under the Sass-Compatibility project. If you are aware of an incompatibility between the two versions that is not listed, please be kind enough to open an issue.
Coming back to choosing your compiler. Actually, it all depends on your project. If it is a Ruby on Rails project, you better use Ruby Sass, which is perfectly suited for such a case. Also, be aware that Ruby Sass will always be the reference implementation and will always lead LibSass in features.
On non-Ruby projects that need a workflow integration, LibSass is probably a better idea since it is mostly dedicated to being wrapped. So if you want to use, let’s say Node.js, node-sass is all chosen.
Further reading
Sass or SCSS
There is quite a lot of confusion regarding the semantics of the name Sass, and for good reason: Sass means both the preprocessor and its own syntax. Not very convenient, is it?
You see, Sass initially described a syntax of which the defining characteristic was its indentation-sensitivity. Soon enough, Sass maintainers decided to close the gap between Sass and CSS by providing a CSS-friendly syntax called SCSS for Sassy CSS. The motto is: if it’s valid CSS, it’s valid SCSS.
Since then, Sass (the preprocessor) has been providing two different syntaxes: Sass (not all-caps, please), also known as the indented syntax, and SCSS. Which one to use is pretty much up to you since both are strictly equivalent in features. It’s only a matter of aesthetics at this point.
Sass’s whitespace-sensitive syntax relies on indentation to get rid of braces, semi-colons and other punctuation symbols, leading to a leaner and shorter syntax. Meanwhile, SCSS is easier to learn since it’s mostly some tiny extra bits on top of CSS.
I, myself, prefer SCSS over Sass because it is closer to CSS and friendlier to most developers. Because of that, SCSS is the default syntax throughout these guidelines. You can switch to Sass indented syntax in the options panel.
Further reading
Other preprocessors
Sass is a preprocessor among others. Its most serious competitor has to be LESS, a Node.js based preprocessor that has gotten quite popular thanks to the famous CSS framework Bootstrap using it. There is also Stylus - which is kind of the nerdy, unrestricted version of LESS - where you can do pretty much whatever you want since it almost turns CSS into a programming language.
Why choose Sass over LESS or another preprocessor? is still a valid question today. Not so long ago, we used to recommend Sass for Ruby-based projects because it was first made in Ruby and played well with Ruby on Rails. Now that LibSass has caught up (mostly) with original Sass, this is no longer relevant advice.
What I do like with Sass is its conservative approach to CSS. Sass’s design is based on strong principles: much of the design approach comes naturally out of the core teams’ beliefs that a) adding extra features has a complexity cost that needs to be justified by usefulness and, b) it should be easy to reason about what a given block of styles is doing by looking at that block alone. Also, Sass has a much sharper attention to detail than other preprocessors. As far as I can tell, the core designers care deeply about supporting every corner-case of CSS compatibility and making sure every general behavior is consistent.
In other words, Sass is not a preprocessor aimed at pleasing nerdy wannabe programmers like me by adding extraordinary features on top of a language that is not intended to support any logical use-cases. It is a software aimed at solving actual issues; helping to provide useful functionality to CSS where CSS falls short.
Preprocessors aside, we should also mention postprocessors, which have received significant exposure in the last few months, thanks mainly to PostCSS and cssnext. Postprocessors are pretty much equivalent to preprocessors except they do not provide anything else other than upcoming CSS syntax.
You can think of postprocessors as a polyfill for unsupported CSS features. For instance, you would write variables as they are described in the CSS specifications, then compile your stylesheets with a postprocessor only to find every variable occurrence gets replaced with its value, as Sass would do.
The idea behind postprocessors is that once browsers support new features (e.g. CSS variables), the postprocessor does not compile them anymore and lets browsers take over.
While providing tomorrow’s syntax today is something of a noble idea, I have to say I still prefer using Sass for most tasks. However, there are some occasions where I believe postprocessors are more suited than Sass and the like - CSS prefixing for instance - but we’ll get back to this.
Further reading
Introduction
Why a styleguide
A styleguide is not just a pleasing document to read, picturing an ideal state for your code. It is a key document in a project’s life, describing how and why code should be written. It may look like overkill for small projects, but it helps a lot in keeping the codebase clean, scalable and easily maintainable.
Needless to say, the more developers involved on a project, the more code guidelines are needed. Along the same lines, the bigger the project, the more a styleguide is a must.
Harry Roberts states it very well in CSS Guidelines:
A coding styleguide (note, not a visual styleguide) is a valuable tool for teams who:
- build and maintain products for a reasonable length of time;
- have developers of differing abilities and specialties;
- have a number of different developers working on a product at any given time;
- on-board new staff regularly;
- have a number of codebases that developers dip in and out of.
Disclaimer
First things first: this is not a CSS styleguide. This document will not discuss naming conventions for CSS classes, modular patterns and the question of IDs in the CSS world. These guidelines only aim at dealing with Sass-specific content.
Also, this styleguide is my own and therefore very opinionated. Think of it as a collection of methodologies and advice that I have polished and given over the years. It also gives me the opportunity to link to a handful of insightful resources, so be sure to check the further readings.
Obviously, this is certainly not the only way of doing things, and it may or may not suit your project. Feel free to pick from it and adapt it to your needs. As we say, your mileage may vary.
Key principles
At the end of the day, if there is one thing I would like you to get from this whole styleguide, it is that Sass should be kept as simple as it can be.
Thanks to my silly experiments like bitwise operators, iterators and generators and a JSON parser in Sass, we are all well aware of what one can do with this preprocessor.
Meanwhile, CSS is a simple language. Sass, being intended to write CSS, should not get much more complex than regular CSS. The KISS principle (Keep It Simple Stupid) is key here and may even take precedence over the DRY principle (Don’t Repeat Yourself) in some circumstances.
Sometimes, it’s better to repeat a little to keep the code maintainable, rather than building a top-heavy, unwieldy, unnecessarily complicated system that is completely unmaintainable because it is overly complex.
Also, and let me quote Harry Roberts once again, pragmatism trumps perfection. At some point, you will probably find yourself going against the rules described here. If it makes sense, if it feels right, do it. Code is just a means, not an end.
Further reading
Syntax & formatting
If you ask me, the very first thing a styleguide should do is describe the way we want our code to look.
When several developers are involved in writing CSS on the same project(s), it is only a matter of time before one of them starts doing things their own way. Code guidelines that promote consistency not only prevent this, but also help when it comes to reading and updating the code.
Roughly, we want (shamelessly inspired by CSS Guidelines):
- two (2) spaces indents, no tabs;
- ideally, 80-characters wide lines;
- properly written multi-line CSS rules;
- meaningful use of whitespace.
// Yep
.foo {
display: block;
overflow: hidden;
padding: 0 1em;
}
// Nope
.foo {
display: block; overflow: hidden;
padding: 0 1em;
}// Since Sass indented-syntax forces those coding standards
// There is no wrong way of proceeding
.foo
display: block
overflow: hidden
padding: 0 1emWe will not tackle the question of file organization in this section. It is the object of another section.
Strings
Believe it or not, strings play quite a large role in both CSS and Sass ecosystems. Most CSS values are either lengths or strings (usually unquoted), so it actually is quite crucial to stick to some guidelines when dealing with strings in Sass.
Encoding
To avoid any potential issue with character encoding, it is highly recommended to force UTF-8 encoding in the main stylesheet using the @charset directive. Make sure it is the very first element of the stylesheet and there is no character of any kind before it.
Quotes
CSS does not require strings to be quoted, not even those containing spaces. Take font-family names for instance: it doesn’t matter whether you wrap them in quotes for the CSS parser.
Because of this, Sass also does not require strings to be quoted. Even better (and luckily, you’ll concede), a quoted string is strictly equivalent to its unquoted twin (e.g. 'abc' is strictly equal to abc).
That being said, languages that do not require strings to be quoted are definitely a minority and so, strings should always be wrapped with single quotes (') in Sass (single being easier to type than double on qwerty keyboards). Besides consistency with other languages, including CSS’ cousin JavaScript, there are several reasons for this choice:
- color names are treated as colors when unquoted, which can lead to serious issues;
- most syntax highlighters will choke on unquoted strings;
- it helps general readability;
- there is no valid reason not to quote strings.
// Yep
$direction: 'left';
// Nope
$direction: left;// Yep
$direction: 'left'
// Nope
$direction: leftStrings as CSS values
Specific CSS values such as initial or sans-serif require not to be quoted. Indeed, the declaration font-family: 'sans-serif' will silently fail because CSS is expecting an identifier, not a quoted string. Because of this, we do not quote those values.
// Yep
$font-type: sans-serif;
// Nope
$font-type: 'sans-serif';
// Okay I guess
$font-type: unquote('sans-serif');// Yep
$font-type: sans-serif
// Nope
$font-type: 'sans-serif'
// Okay I guess
$font-type: unquote('sans-serif')Hence, we can make a distinction between strings intended to be used as CSS values (CSS identifiers) like in the previous example, and strings when sticking to the Sass data type, for instance map keys.
We don’t quote the former, but we do wrap the latter in single quotes.
Strings containing quotes
If a string contains one or several single quotes, one might consider wrapping the string with double quotes (") instead, in order to avoid escaping too many characters within the string.
// Okay
@warn 'You can\'t do that.';
// Okay
@warn "You can't do that.";// Okay
@warn 'You can\'t do that.'
// Okay
@warn "You can't do that."URLs
URLs should be quoted as well, for the same reasons as above:
// Yep
.foo {
background-image: url('/images/kittens.jpg');
}
// Nope
.foo {
background-image: url(/images/kittens.jpg);
}// Yep
.foo
background-image: url('/images/kittens.jpg')
// Nope
.foo
background-image: url(/images/kittens.jpg)Further reading
Numbers
In Sass, number is a data type including everything from unitless numbers to lengths, durations, frequencies, angles and so on. This allows calculations to be run on such measures.
Zeros
Numbers should display leading zeros before a decimal value less than one. Never display trailing zeros.
// Yep
.foo {
padding: 2em;
opacity: 0.5;
}
// Nope
.foo {
padding: 2.0em;
opacity: .5;
}// Yep
.foo
padding: 2em
opacity: 0.5
// Nope
.foo
padding: 2.0em
opacity: .5Units
When dealing with lengths, a 0 value should never ever have a unit.
// Yep
$length: 0;
// Nope
$length: 0em;// Yep
$length: 0
// Nope
$length: 0emThe most common mistake I can think of regarding numbers in Sass, is thinking that units are just some strings that can be safely appended to a number. While that sounds true, it is certainly not how units work. Think of units as algebraic symbols. For instance, in the real world, multiplying 5 inches by 5 inches gives you 25 square inches. The same logic applies to Sass.
To add a unit to a number, you have to multiply this number by 1 unit.
$value: 42;
// Yep
$length: $value * 1px;
// Nope
$length: $value + px;$value: 42
// Yep
$length: $value * 1px
// Nope
$length: $value + pxNote that adding 0 member of that unit also works, but I would rather recommend the aforementioned method since adding 0 unit can be a bit confusing. Indeed, when trying to convert a number to another compatible unit, adding 0 will not do the trick.
$value: 42 + 0px;
// -> 42px
$value: 1in + 0px;
// -> 1in
$value: 0px + 1in;
// -> 96px$value: 42 + 0px
// -> 42px
$value: 1in + 0px
// -> 1in
$value: 0px + 1in
// -> 96pxIn the end, it really depends on what you are trying to achieve. Just keep in mind that adding the unit as a string is not a good way to proceed.
To remove the unit of a value, you have to divide it by one unit of its kind.
$length: 42px;
// Yep
$value: $length / 1px;
// Nope
$value: str-slice($length + unquote(''), 1, 2);$length: 42px
// Yep
$value: $length / 1px
// Nope
$value: str-slice($length + unquote(''), 1, 2)Appending a unit as a string to a number results in a string, preventing any additional operation on the value. Slicing the numeric part of a number with a unit also results in a string. This is not what you want.
Calculations
Top-level numeric calculations should always be wrapped in parentheses. Not only does this requirement dramatically improve readability, it also prevents some edge cases by forcing Sass to evaluate the contents of the parentheses.
// Yep
.foo {
width: (100% / 3);
}
// Nope
.foo {
width: 100% / 3;
}// Yep
.foo
width: (100% / 3)
// Nope
.foo
width: 100% / 3Magic numbers
“Magic number” is an old school programming term for unnamed numerical constant. Basically, it’s just a random number that happens to just work™ yet is not tied to any logical explanation.
Needless to say magic numbers are a plague and should be avoided at all costs. When you cannot manage to find a reasonable explanation for why a number works, add an extensive comment explaining how you got there and why you think it works. Admitting you don’t know why something works is still more helpful to the next developer than them having to figure out what’s going on from scratch.
/**
* 1. Magic number. This value is the lowest I could find to align the top of
* `.foo` with its parent. Ideally, we should fix it properly.
*/
.foo {
top: 0.327em; /* 1 */
}/**
* 1. Magic number. This value is the lowest I could find to align the top of
* `.foo` with its parent. Ideally, we should fix it properly.
*/
.foo
top: 0.327em /* 1 */Further reading
Colors
Colors occupy an important place in the CSS language. Naturally, Sass ends up being a valuable ally when it comes to manipulating colors, mostly by providing a handful of powerful functions.
Color formats
In order to make colors as simple as they can be, my advice would be to respect the following order of preference for color formats:
- CSS color keywords;
- HSL notation;
- RGB notation;
- Hexadecimal notation. Preferably lowercase and shortened when possible.
For starters, keywords often speak for themselves. The HSL representation is not only the easiest one for the human brain to comprehend[citation needed], it also makes it easy for stylesheet authors to tweak the color by adjusting the hue, saturation and lightness individually. RGB still has the benefit of showing right away if the color is more of a blue, a green or a red but it does not make it easy to build a color from the three parts. Lastly, hexadecimal is close to indecipherable for the human mind.
// Yep
.foo {
color: red;
}
// Nope
.foo {
color: #FF0000;
}// Yep
.foo
color: red
// Nope
.foo
color: #FF0000When using HSL or RGB notation, always add a single space after a comma (,) and no space between parentheses ((, )) and content.
// Yep
.foo {
color: rgba(0, 0, 0, 0.1);
background: hsl(300, 100%, 100%);
}
// Nope
.foo {
color: rgba(0,0,0,0.1);
background: hsl( 300, 100%, 100% );
}// Yep
.foo
color: rgba(0, 0, 0, 0.1)
background: hsl(300, 100%, 100%)
// Nope
.foo
color: rgba(0,0,0,0.1)
background: hsl( 300, 100%, 100% )Colors and variables
When using a color more than once, store it in a variable with a meaningful name representing the color.
Now you are free to use this variable wherever you want. However, if your usage is strongly tied to a theme, I would advise against using the variable as is. Instead, store it in another variable with a name explaining how it should be used.
$main-theme-color: $sass-pink;$main-theme-color: $sass-pinkDoing this would prevent a theme change leading to something like $sass-pink: blue.
Lightening and darkening colors
Both lighten and darken functions manipulate the lightness of a color in the HSL space by adding to or subtracting from the lightness in the HSL space. Basically, they are nothing but aliases for the $lightness parameter of the adjust-color function.
The thing is, those functions often do not provide the expected result. On the other hand, the mix function is a nice way to lighten or darken a color by mixing it with either white or black.
The benefit of using mix rather than one of the two aforementioned functions is that it will progressively go to black (or white) as you decrease the proportion of the color, whereas darken and lighten will quickly blow out a color all the way to black or white.
Illustration of the difference between lighten/darken and mix by KatieK
If you don’t want to write the mix function every time, you can create two easy-to-use functions tint and shade (which are also a part of Compass) to do the same thing:
/// Slightly lighten a color
/// @access public
/// @param {Color} $color - color to tint
/// @param {Number} $percentage - percentage of `$color` in returned color
/// @return {Color}
@function tint($color, $percentage) {
@return mix(white, $color, $percentage);
}
/// Slightly darken a color
/// @access public
/// @param {Color} $color - color to shade
/// @param {Number} $percentage - percentage of `$color` in returned color
/// @return {Color}
@function shade($color, $percentage) {
@return mix(black, $color, $percentage);
}/// Slightly lighten a color
/// @access public
/// @param {Color} $color - color to tint
/// @param {Number} $percentage - percentage of `$color` in returned color
/// @return {Color}
@function tint($color, $percentage)
@return mix($color, white, $percentage)
/// Slightly darken a color
/// @access public
/// @param {Color} $color - color to shade
/// @param {Number} $percentage - percentage of `$color` in returned color
/// @return {Color}
@function shade($color, $percentage)
@return mix($color, black, $percentage)The scale-color function is designed to scale properties more fluidly by taking into account how high or low they already are. It should provide results that are as nice as mix’s but with a clearer calling convention. The scaling factor isn’t exactly the same though.
Further reading
Lists
Lists are the Sass equivalent of arrays. A list is a flat data structure (unlike maps) intended to store values of any type (including lists, leading to nested lists).
Lists should respect the following guidelines:
- either inlined or multilines;
- necessarily on multilines if too long to fit on an 80-character line;
- unless used as is for CSS purposes, always comma separated;
- always wrapped in parenthesis;
- trailing comma if multilines, not if inlined.
// Yep
$font-stack: ('Helvetica', 'Arial', sans-serif);
// Yep
$font-stack: (
'Helvetica',
'Arial',
sans-serif,
);
// Nope
$font-stack: 'Helvetica' 'Arial' sans-serif;
// Nope
$font-stack: 'Helvetica', 'Arial', sans-serif;
// Nope
$font-stack: ('Helvetica', 'Arial', sans-serif,);// Yep
$font-stack: ('Helvetica', 'Arial', sans-serif)
// Nope (not supported)
$font-stack: (
'Helvetica',
'Arial',
sans-serif,
)
// Nope
$font-stack: 'Helvetica' 'Arial' sans-serif
// Nope
$font-stack: 'Helvetica', 'Arial', sans-serif
// Nope
$font-stack: ('Helvetica', 'Arial', sans-serif,)When adding new items to a list, always use the provided API. Do not attempt to add new items manually.
$shadows: (0 42px 13.37px hotpink);
// Yep
$shadows: append($shadows, $shadow, comma);
// Nope
$shadows: $shadows, $shadow;$shadows: (0 42px 13.37px hotpink)
// Yep
$shadows: append($shadows, $shadow, comma)
// Nope
$shadows: $shadows, $shadowFurther reading
Maps
Since Sass 3.3, stylesheet authors can define maps — the Sass term for associative arrays, hashes or even JavaScript objects. A map is a data structure mapping keys (that can be any data type, including maps although I wouldn’t recommend it) to values of any type.
Maps should be written as follows:
- space after the colon (
:); - opening brace (
() on the same line as the colon (:); - quoted keys if they are strings (which represents 99% of the cases);
- each key/value pair on its own new line;
- comma (
,) at the end of each key/value; - trailing comma (
,) on last item to make it easier to add, remove or reorder items; - closing brace (
)) on its own new line; - no space or new line between closing brace (
)) and semi-colon (;).
Illustration:
// Yep
$breakpoints: (
'small': 767px,
'medium': 992px,
'large': 1200px,
);
// Nope
$breakpoints: ( small: 767px, medium: 992px, large: 1200px );// Yep
$breakpoints: ('small': 767px, 'medium': 992px, 'large': 1200px,)
// Nope
$breakpoints: ( 'small': 767px, 'medium': 992px, 'large': 1200px )
// Nope
$breakpoints: (small: 767px, medium: 992px, large: 1200px,)
// Nope (since it is not supported)
$breakpoints: (
'small': 767px,
'medium': 992px,
'large': 1200px,
)Debugging a Sass map
If you ever find yourself lost, wondering what kind of crazy magic is happening in a Sass map, worry not because there is still a way to be saved.
@mixin debug-map($map) {
@at-root {
@debug-map {
__toString__: inspect($map);
__length__: length($map);
__depth__: if(function-exists('map-depth'), map-depth($map), null);
__keys__: map-keys($map);
__properties__ {
@each $key, $value in $map {
#{'(' + type-of($value) + ') ' + $key}: inspect($value);
}
}
}
}
}=debug-map($map)
@at-root
@debug-map
__toString__: inspect($map)
__length__: length($map)
__depth__: if(function-exists('map-depth'), map-depth($map), null)
__keys__: map-keys($map)
__properties__
@each $key, $value in $map
#{'(' + type-of($value) + ') ' + $key}: inspect($value)If you are interested in knowing the depth of the map, add the following function. The mixin will display it automatically.
/// Compute the maximum depth of a map
/// @param {Map} $map
/// @return {Number} max depth of `$map`
@function map-depth($map) {
$level: 1;
@each $key, $value in $map {
@if type-of($value) == 'map' {
$level: max(map-depth($value) + 1, $level);
}
}
@return $level;
}/// Compute the maximum depth of a map
/// @param {Map} $map
/// @return {Number} max depth of `$map`
@function map-depth($map)
$level: 1
@each $key, $value in $map
@if type-of($value) == 'map'
$level: max(map-depth($value) + 1, $level)
@return $level;Further reading
CSS Ruleset
At this point, this is mostly revising what everybody knows, but here is how a CSS ruleset should be written (at least, according to most guidelines, including CSS Guidelines):
- related selectors on the same line; unrelated selectors on new lines;
- the opening brace (
{) spaced from the last selector by a single space; - each declaration on its own new line;
- a space after the colon (
:); - a trailing semi-colon (
;) at the end of all declarations; - the closing brace (
}) on its own new line; - a new line after the closing brace
}.
Illustration:
// Yep
.foo, .foo-bar,
.baz {
display: block;
overflow: hidden;
margin: 0 auto;
}
// Nope
.foo,
.foo-bar, .baz {
display: block;
overflow: hidden;
margin: 0 auto }// Yep
.foo, .foo-bar,
.baz
display: block
overflow: hidden
margin: 0 auto
// Nope
.foo,
.foo-bar, .baz
display: block
overflow: hidden
margin: 0 autoAdding to those CSS-related guidelines, we want to pay attention to:
- local variables being declared before any declarations, then spaced from declarations by a new line;
- mixin calls with no
@contentcoming before any declaration; - nested selectors always coming after a new line;
- mixin calls with
@contentcoming after any nested selector; - no new line before a closing brace (
}).
Illustration:
.foo, .foo-bar,
.baz {
$length: 42em;
@include ellipsis;
@include size($length);
display: block;
overflow: hidden;
margin: 0 auto;
&:hover {
color: red;
}
@include respond-to('small') {
overflow: visible;
}
}.foo, .foo-bar,
.baz
$length: 42em
+ellipsis
+size($length)
display: block
overflow: hidden
margin: 0 auto
&:hover
color: red
+respond-to('small')
overflow: visibleFurther reading
Declaration Sorting
I cannot think of many topics where opinions are as divided as they are regarding declaration sorting in CSS. Concretely, there are two factions here:
- sticking to the alphabetical order;
- ordering declarations by type (position, display, colors, font, miscellaneous…).
There are pros and cons for both ways. On one hand, alphabetical order is universal (at least for languages using the latin alphabet) so there is no argument about sorting one property before another. However, it seems extremely weird to me to see properties such as bottom and top not right next to each other. Why would animations should appear before the display type? There are a lot of oddities with alphabetical ordering.
.foo {
background: black;
bottom: 0;
color: white;
font-weight: bold;
font-size: 1.5em;
height: 100px;
overflow: hidden;
position: absolute;
right: 0;
width: 100px;
}.foo
background: black
bottom: 0
color: white
font-weight: bold
font-size: 1.5em
height: 100px
overflow: hidden
position: absolute
right: 0
width: 100pxOn the other hand, ordering properties by type makes perfect sense. Every font-related declarations are gathered, top and bottom are reunited and reading a ruleset kind of feels like reading a short story. But unless you stick to some conventions like Idiomatic CSS, there is a lot of room for interpretation in this way of doing things. Where would white-space go: font or display? Where does belong overflow exactly? What is the property order within a group (it could be alphabetically, oh the irony)?
.foo {
height: 100px;
width: 100px;
overflow: hidden;
position: absolute;
bottom: 0;
right: 0;
background: black;
color: white;
font-weight: bold;
font-size: 1.5em;
}.foo
height: 100px
width: 100px
overflow: hidden
position: absolute
bottom: 0
right: 0
background: black
color: white
font-weight: bold
font-size: 1.5emThere is also another interesting subtree of type ordering called Concentric CSS, that seems to be quite popular as well. Basically, Concentric CSS relies on the box-model to define an order: starts outside, moves inward.
.foo {
width: 100px;
height: 100px;
position: absolute;
right: 0;
bottom: 0;
background: black;
overflow: hidden;
color: white;
font-weight: bold;
font-size: 1.5em;
}.foo
width: 100px
height: 100px
position: absolute
right: 0
bottom: 0
background: black
overflow: hidden
color: white
font-weight: bold
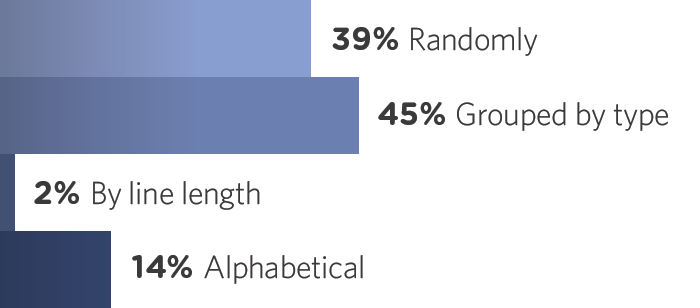
font-size: 1.5emI must say I cannot decide myself. A recent poll on CSS-Tricks determined that over 45% developers order their declarations by type against 14% alphabetically. Also, there are 39% that go full random, including myself.

Chart showing how developers order their CSS declarations
Because of this, I will not impose a choice in this styleguide. Pick the one you prefer, as long as you are consistent throughout your stylesheets (i.e. not the random option).
A recent study shows that using CSS Comb (which uses type ordering) for sorting CSS declarations ends up shortening the average file size under Gzip compression by 2.7%, compared to 1.3% when sorting alphabetically.
Further reading
Selector Nesting
One particular feature Sass provides that is being overly misused by many developers is selector nesting. Selector nesting offers a way for stylesheet authors to compute long selectors by nesting shorter selectors within each others.
General rule
For instance, the following Sass nesting:
.foo {
.bar {
&:hover {
color: red;
}
}
}.foo
.bar
&:hover
color: red… will generate this CSS:
.foo .bar:hover {
color: red;
}Along the same lines, since Sass 3.3 it is possible to use the current selector reference (&) to generate advanced selectors. For instance:
.foo {
&-bar {
color: red;
}
}… will generate this CSS:
This method is often used along with BEM naming conventions to generate .block__element and .block--modifier selectors based on the original selector (i.e. .block in this case).
While it might be anecdotal, generating new selectors from the current selector reference (&) makes those selectors unsearchable in the codebase since they do not exist per se.
The problem with selector nesting is that it ultimately makes code more difficult to read. One has to mentally compute the resulting selector out of the indentation levels; it is not always quite obvious what the CSS will end up being.
This statement becomes truer as selectors get longer and references to the current selector (&) more frequent. At some point, the risk of losing track and not being able to understand what’s going on anymore is so high that it is not worth it.
To prevent such a situation, we avoid selector nesting as much as possible. However, there are obviously a few exceptions to this rule.
Exceptions
For starters, it is allowed and even recommended to nest pseudo-classes and pseudo-elements within the initial selector.
.foo {
color: red;
&:hover {
color: green;
}
&::before {
content: 'pseudo-element';
}
}.foo
color: red
&:hover
color: green
&::before
content: 'pseudo-element'Using selector nesting for pseudo-classes and pseudo-elements not only makes sense (because it deals with closely related selectors), it also helps keep everything about a component at the same place.
Also, when using component-agnostic state classes such as .is-active, it is perfectly fine to nest it under the component’s selector to keep things tidy.
.foo {
// ...
&.is-active {
font-weight: bold;
}
}.foo
// ...
&.is-active
font-weight: boldLast but not least, when styling an element because it happens to be contained within another specific element, it is also fine to use nesting to keep everything about the component at the same place.
.foo {
// ...
.no-opacity & {
display: none;
}
}.foo
// ...
.no-opacity &
display: noneWhen working with unexperienced developers, a selector such as .no-opacity & might look a little weird. To prevent any confusion, you can build a very short mixin that transform this odd syntax into an explicit API.
/// Helper mixin to provide simple API to selector nesting
/// @param {String} $selector - Selector
@mixin when-inside($selector) {
#{$selector} & {
@content;
}
}/// Helper mixin to provide simple API to selector nesting
/// @param {String} $selector - Selector
=when-inside($selector) {
#{$selector} &
@content
}Rewriting our previous example, it would look like this:
.foo {
// ...
@include when-inside('.no-opacity') {
display: none;
}
}.foo
// ...
+when-inside('.no-opacity')
display: noneAs with everything, the specifics are somewhat irrelevant, consistency is key. If you feel fully confident with selector nesting, then use selector nesting. Just make sure your whole team is okay with that.
Further reading
Naming conventions
In this section, we will not deal with the best CSS naming conventions for maintainability and scale; not only is that up to you, it’s also out of the scope of a Sass styleguide. I suggest those recommended by CSS Guidelines.
There are a few things you can name in Sass, and it is important to name them well so the whole code base looks both consistent and easy to read:
- variables;
- functions;
- mixins.
Sass placeholders are deliberately omitted from this list since they can be considered as regular CSS selectors, thus following the same naming pattern as classes.
Regarding variables, functions and mixins, we stick to something very CSS-y: lowercase hyphen-delimited, and above all meaningful.
$vertical-rhythm-baseline: 1.5rem;
@mixin size($width, $height: $width) {
// ...
}
@function opposite-direction($direction) {
// ...
}$vertical-rhythm-baseline: 1.5rem
=size($width, $height: $width)
// ...
@function opposite-direction($direction)
// ...Further reading
Constants
If you happen to be a framework developer or library writer, you might find yourself dealing with variables that are not meant to be updated in any circumstances: constants. Unfortunately (or fortunately?), Sass does not provide any way to define such entities, so we have to stick to strict naming conventions to make our point.
As for many languages, I suggest all-caps snakerized variables when they are constants. Not only is this a very old convention, but it also contrasts well with usual lowercased hyphenated variables.
// Yep
$CSS_POSITIONS: (top, right, bottom, left, center);
// Nope
$css-positions: (top, right, bottom, left, center);// Yep
$CSS_POSITIONS: (top, right, bottom, left, center)
// Nope
$css-positions: (top, right, bottom, left, center)Further reading
Namespace
If you intend to distribute your Sass code, in the case of a library, a framework, a grid system or whatever, you might want to consider namespacing all your variables, functions, mixins and placeholders so it does not conflict with anyone else’s code.
For instance, if you work on a Sassy Unicorn project that is meant to be used by developers all over the world (who wouldn’t, right?), you could consider using su- as a namespace. It is specific enough to prevent any naming collisions and short enough not to be a pain to write.
$su-configuration: ( ... );
@function su-rainbow($unicorn) {
// ...
}$su-configuration: ( ... )
@function su-rainbow($unicorn)
// ...Note that automatic namespacing is definitely a design goal for the upcoming @import revamp from Sass 4.0. As that comes closer to fruition, it will become less and less useful to do manual namespacing; eventually, manually-namespaced libraries may actually be harder to use.
Further reading
CSS is a tricky language, full of hacks and oddities. Because of this, it should be heavily commented, especially if you or someone else intend to read and update the code 6 months or 1 year from now. Don’t let you or anybody else be in the position of I-didn’t-write-this-oh-my-god-why.
As simple as CSS can get, there is still a lot of room for comments. These could be explaining:
- the structure and/or role of a file;
- the goal of a ruleset;
- the idea behind a magic number;
- the reason for a CSS declaration;
- the order of CSS declarations;
- the thought process behind a way of doing things.
And I probably forgot a lot of other various reasons as well. Commenting takes very little time when done seamlessly along with the code so do it at the right time. Coming back at a piece of code to comment it is not only completely unrealistic but also extremely annoying.
Ideally, any CSS ruleset should be preceded by a C-style comment explaining the point of the CSS block. This comment also hosts numbered explanations regarding specific parts of the ruleset. For instance:
/**
* Helper class to truncate and add ellipsis to a string too long for it to fit
* on a single line.
* 1. Prevent content from wrapping, forcing it on a single line.
* 2. Add ellipsis at the end of the line.
*/
.ellipsis {
white-space: nowrap; /* 1 */
text-overflow: ellipsis; /* 2 */
overflow: hidden;
}/**
* Helper class to truncate and add ellipsis to a string too long for it to fit
* on a single line.
* 1. Prevent content from wrapping, forcing it on a single line.
* 2. Add ellipsis at the end of the line.
*/
.ellipsis
white-space: nowrap /* 1 */
text-overflow: ellipsis /* 2 */
overflow: hiddenBasically everything that is not obvious at first glance should be commented. There is no such thing as too much documentation. Remember that you cannot comment too much, so get on fire and write comments for everything that is worth it.
When commenting a Sass-specific section, use Sass inline comments instead of a C-style block. This makes the comment invisible in the output, even in expanded mode during development.
// Add current module to the list of imported modules.
// `!global` flag is required so it actually updates the global variable.
$imported-modules: append($imported-modules, $module) !global;// Add current module to the list of imported modules.
// `!global` flag is required so it actually updates the global variable.
$imported-modules: append($imported-modules, $module) !globalFurther reading
Documentation
Every variable, function, mixin and placeholder that is intended to be reused all over the codebase should be documented as part of the global API using SassDoc.
/// Vertical rhythm baseline used all over the code base.
/// @type Length
$vertical-rhythm-baseline: 1.5rem;/// Vertical rhythm baseline used all over the code base.
/// @type Length
$vertical-rhythm-baseline: 1.5remThree slashes (/) required.
SassDoc has two major roles:
- forcing standardized comments using an annotation-based system for everything that is part of a public or private API;
- being able to generate an HTML version of the API documentation by using any of the SassDoc endpoints (CLI tool, Grunt, Gulp, Broccoli, Node…).
Documentation generated by SassDoc
Here is an example of a mixin extensively documented with SassDoc:
/// Mixin helping defining both `width` and `height` simultaneously.
///
/// @author Hugo Giraudel
///
/// @access public
///
/// @param {Length} $width - Element’s `width`
/// @param {Length} $height ($width) - Element’s `height`
///
/// @example scss - Usage
/// .foo {
/// @include size(10em);
/// }
///
/// .bar {
/// @include size(100%, 10em);
/// }
///
/// @example css - CSS output
/// .foo {
/// width: 10em;
/// height: 10em;
/// }
///
/// .bar {
/// width: 100%;
/// height: 10em;
/// }
@mixin size($width, $height: $width) {
width: $width;
height: $height;
}/// Mixin helping defining both `width` and `height` simultaneously.
///
/// @author Hugo Giraudel
///
/// @access public
///
/// @param {Length} $width - Element’s `width`
/// @param {Length} $height ($width) - Element’s `height`
///
/// @example scss - Usage
/// .foo
/// +size(10em)
///
/// .bar
/// +size(100%, 10em)
///
/// @example css - CSS output
/// .foo {
/// width: 10em;
/// height: 10em;
/// }
///
/// .bar {
/// width: 100%;
/// height: 10em;
/// }
=size($width, $height: $width)
width: $width
height: $heightFurther reading
Architecture
Architecting a CSS project is probably one of the most difficult things you will have to do in a project’s life. Keeping the architecture consistent and meaningful is even harder.
Fortunately, one of the main benefits of using a CSS preprocessor is having the ability to split the codebase over several files without impacting performance (like the @import CSS directive would do). Thanks to Sass’s overload of the @import directive, it is perfectly safe (and actually recommended) to use as many files as necessary in development, all compiled into a single stylesheet when going to production.
On top of that, I cannot stress enough the need for folders, even on small scale projects. At home, you don’t drop every sheet of paper into the same box. You use folders; one for the house/flat, one for the bank, one for bills, and so on. There is no reason to do otherwise when structuring a CSS project. Split the codebase into meaningful separated folders so it is easy to find stuff later when you have to come back to the code.
There are a lot of popular architectures for CSS projects: OOCSS, Atomic Design, Bootstrap-like, Foundation-like… They all have their merits, pros and cons.
I, myself, use an approach that happens to be quite similar to SMACSS from Jonathan Snook, which focuses on keeping things simple and obvious.
I have learnt that architecture is most of the time very specific to the project. Feel free to discard completely or adapt the proposed solution so that you deal with a system that suits your needs.
Further reading
Components
There is a major difference between making it work, and making it good. Again, CSS is quite a messy language [citation needed]. The less CSS we have, the merrier. We don’t want to deal with megabytes of CSS code. To keep stylesheets short and efficient—and this will not be any surprise to you—it is usually a good idea to think of an interface as a collection of components.
Components can be anything, as long as they:
- do one thing and one thing only;
- are re-usable and re-used across the project;
- are independent.
For instance, a search form should be treated as a component. It should be reusable, at different positions, on different pages, in various situations. It should not depend on its position in the DOM (footer, sidebar, main content…).
Most of any interface can be thought of as little components and I highly recommend you stick to this paradigm. This will not only shorten the amount of CSS needed for the whole project, but also happens to be much easier to maintain than a chaotic mess where everything is flustered.
The 7-1 pattern
Back to architecture, shall we? I usually go with what I call the 7-1 pattern: 7 folders, 1 file. Basically, you have all your partials stuffed into 7 different folders, and a single file at the root level (usually named main.scss) which imports them all to be compiled into a CSS stylesheet.
base/components/layout/pages/themes/utils/vendors/
And of course:
Wallpaper by Julien He
Ideally, we can come up with something like this:
sass/
|
|– base/
| |– _reset.scss # Reset/normalize
| |– _typography.scss # Typography rules
| ... # Etc…
|
|– components/
| |– _buttons.scss # Buttons
| |– _carousel.scss # Carousel
| |– _cover.scss # Cover
| |– _dropdown.scss # Dropdown
| ... # Etc…
|
|– layout/
| |– _navigation.scss # Navigation
| |– _grid.scss # Grid system
| |– _header.scss # Header
| |– _footer.scss # Footer
| |– _sidebar.scss # Sidebar
| |– _forms.scss # Forms
| ... # Etc…
|
|– pages/
| |– _home.scss # Home specific styles
| |– _contact.scss # Contact specific styles
| ... # Etc…
|
|– themes/
| |– _theme.scss # Default theme
| |– _admin.scss # Admin theme
| ... # Etc…
|
|– utils/
| |– _variables.scss # Sass Variables
| |– _functions.scss # Sass Functions
| |– _mixins.scss # Sass Mixins
| |– _helpers.scss # Class & placeholders helpers
|
|– vendors/
| |– _bootstrap.scss # Bootstrap
| |– _jquery-ui.scss # jQuery UI
| ... # Etc…
|
|
`– main.scss # Main Sass file
Files follow the same naming conventions described above: they are hyphen-delimited.
Base folder
The base/ folder holds what we might call the boilerplate code for the project. In there, you might find the reset file, some typographic rules, and probably a stylesheet (that I’m used to calling _base.scss), defining some standard styles for commonly used HTML elements.
_base.scss_reset.scss_typography.scss
Layout folder
The layout/ folder contains everything that takes part in laying out the site or application. This folder could have stylesheets for the main parts of the site (header, footer, navigation, sidebar…), the grid system or even CSS styles for all the forms.
_grid.scss_header.scss_footer.scss_sidebar.scss_forms.scss_navigation.scss
The layout/ folder might also be called partials/, depending on what you prefer.
Components folder
For smaller components, there is the components/ folder. While layout/ is macro (defining the global wireframe), components/ is more focused on widgets. It contains all kind of specific modules like a slider, a loader, a widget, and basically anything along those lines. There are usually a lot of files in components/ since the whole site/application should be mostly composed of tiny modules.
_media.scss_carousel.scss_thumbnails.scss
The components/ folder might also be called modules/, depending on what you prefer.
Pages folder
If you have page-specific styles, it is better to put them in a pages/ folder, in a file named after the page. For instance, it’s not uncommon to have very specific styles for the home page hence the need for a _home.scss file in pages/.
Depending on your deployment process, these files could be called on their own to avoid merging them with the others in the resulting stylesheet. It is really up to you.
Themes folder
On large sites and applications, it is not unusual to have different themes. There are certainly different ways of dealing with themes but I personally like having them all in a themes/ folder.
This is very project-specific and is likely to be non-existent on many projects.
Utils folder
The utils/ folder gathers all Sass tools and helpers used across the project. Every global variable, function, mixin and placeholder should be put in here.
The rule of thumb for this folder is that it should not output a single line of CSS when compiled on its own. These are nothing but Sass helpers.
_variables.scss_mixins.scss_functions.scss_placeholders.scss(frequently named_helpers.scss)
The utils/ folder might also be called helpers/, sass-helpers/ or sass-utils/, depending on what you prefer.
Vendors folder
And last but not least, most projects will have a vendors/ folder containing all the CSS files from external libraries and frameworks – Normalize, Bootstrap, jQueryUI, FancyCarouselSliderjQueryPowered, and so on. Putting those aside in the same folder is a good way to say “Hey, this is not from me, not my code, not my responsibility”.
_normalize.scss_bootstrap.scss_jquery-ui.scss_select2.scss
If you have to override a section of any vendor, I recommend you have an 8th folder called vendors-extensions/ in which you may have files named exactly after the vendors they overwrite.
For instance, vendors-extensions/_bootstrap.scss is a file containing all CSS rules intended to re-declare some of Bootstrap’s default CSS. This is to avoid editing the vendor files themselves, which is generally not a good idea.
Main file
The main file (usually labelled main.scss) should be the only Sass file from the whole code base not to begin with an underscore. This file should not contain anything but @import and comments.
Files should be imported according to the folder they live in, one after the other in the following order:
vendors/utils/base/layout/components/pages/themes/
In order to preserve readability, the main file should respect these guidelines:
- one file per
@import; - one
@importper line; - no new line between two imports from the same folder;
- a new line after the last import from a folder;
- file extensions and leading underscores omitted.
@import 'vendors/bootstrap';
@import 'vendors/jquery-ui';
@import 'utils/variables';
@import 'utils/functions';
@import 'utils/mixins';
@import 'utils/placeholders';
@import 'base/reset';
@import 'base/typography';
@import 'layout/navigation';
@import 'layout/grid';
@import 'layout/header';
@import 'layout/footer';
@import 'layout/sidebar';
@import 'layout/forms';
@import 'components/buttons';
@import 'components/carousel';
@import 'components/cover';
@import 'components/dropdown';
@import 'pages/home';
@import 'pages/contact';
@import 'themes/theme';
@import 'themes/admin';@import vendors/bootstrap
@import vendors/jquery-ui
@import utils/variables
@import utils/functions
@import utils/mixins
@import utils/placeholders
@import base/reset
@import base/typography
@import layout/navigation
@import layout/grid
@import layout/header
@import layout/footer
@import layout/sidebar
@import layout/forms
@import components/buttons
@import components/carousel
@import components/cover
@import components/dropdown
@import pages/home
@import pages/contact
@import themes/theme
@import themes/adminThere is another way of importing partials that I deem valid as well. On the bright side, it makes the file more readable. On the other hand, it makes updating it slightly more painful. Anyway, I’ll let you decide which is best, it does not matter much. For this way of doing, the main file should respect these guidelines:
- one
@importper folder; - a linebreak after
@import; - each file on its own line;
- a new line after the last import from a folder;
- file extensions and leading underscores omitted.
@import
'vendors/bootstrap',
'vendors/jquery-ui';
@import
'utils/variables',
'utils/functions',
'utils/mixins',
'utils/placeholders';
@import
'base/reset',
'base/typography';
@import
'layout/navigation',
'layout/grid',
'layout/header',
'layout/footer',
'layout/sidebar',
'layout/forms';
@import
'components/buttons',
'components/carousel',
'components/cover',
'components/dropdown';
@import
'pages/home',
'pages/contact';
@import
'themes/theme',
'themes/admin';@import
vendors/bootstrap,
vendors/jquery-ui
@import
utils/variables,
utils/functions,
utils/mixins,
utils/placeholders
@import
base/reset,
base/typography
@import
layout/navigation,
layout/grid,
layout/header,
layout/footer,
layout/sidebar,
layout/forms
@import
components/buttons,
components/carousel,
components/cover,
components/dropdown
@import
pages/home,
pages/contact
@import
themes/theme,
themes/adminIn order to not have to import each file manually, there is an extension to Ruby Sass called sass-globbing, making it possible to use glob patterns in Sass @import such as @import "components/*".
That being said, I would not recommend it because it imports files following the alphabetical order which is usually not what you want, especially when dealing with a source-order dependent language.
Shame file
There is an interesting concept that has been made popular by Harry Roberts, Dave Rupert and Chris Coyier that consists of putting all the CSS declarations, hacks and things we are not proud of in a shame file. This file, dramatically titled _shame.scss, would be imported after any other file, at the very end of the stylesheet.
/**
* Nav specificity fix.
*
* Someone used an ID in the header code (`#header a {}`) which trumps the
* nav selectors (`.site-nav a {}`). Use !important to override it until I
* have time to refactor the header stuff.
*/
.site-nav a {
color: #BADA55 !important;
}/**
* Nav specificity fix.
*
* Someone used an ID in the header code (`#header a {}`) which trumps the
* nav selectors (`.site-nav a {}`). Use !important to override it until I
* have time to refactor the header stuff.
*/
.site-nav a
color: #BADA55 !importantFurther reading
Responsive Web Design and breakpoints
I do not think we still have to introduce Responsive Web Design now that it is everywhere. However you might ask yourself why is there a section about RWD in a Sass styleguide? Actually there are quite a few things that can be done to make working with breakpoints easier, so I thought it would not be such a bad idea to list them here.
Naming breakpoints
I think it is safe to say that media queries should not be tied to specific devices. For instance, this is definitely a bad idea to try targeting iPads or Blackberry phones specifically. Media queries should take care of a range of screen sizes, until the design breaks and the next media query takes over.
For the same reasons, breakpoints should not be named after devices but something more general. Especially since some phones are now bigger than tablets, some tablets bigger than some tiny screen computers, and so on…
// Yep
$breakpoints: (
'medium': (min-width: 800px),
'large': (min-width: 1000px),
'huge': (min-width: 1200px),
);
// Nope
$breakpoints: (
'tablet': (min-width: 800px),
'computer': (min-width: 1000px),
'tv': (min-width: 1200px),
);// Yep
$breakpoints: ('medium': (min-width: 800px), 'large': (min-width: 1000px), 'huge': (min-width: 1200px))
// Nope
$breakpoints: ('tablet': (min-width: 800px), 'computer': (min-width: 1000px), 'tv': (min-width: 1200px))At this point, any naming convention that makes crystal clear that a design is not intimately tied to a specific device type will do the trick, as long as it gives a sense of magnitude.
$breakpoints: (
'seed': (min-width: 800px),
'sprout': (min-width: 1000px),
'plant': (min-width: 1200px),
);$breakpoints: ('seed': (min-width: 800px), 'sprout': (min-width: 1000px), 'plant': (min-width: 1200px))The previous examples uses nested maps to define breakpoints, however this really depends on what kind of breakpoint manager you use. You could opt for strings rather than inner maps for more flexibility (e.g. '(min-width: 800px)').
Further reading
Breakpoint manager
Once you have named your breakpoints the way you want, you need a way to use them in actual media queries. There are plenty of ways to do so but I must say I am a big fan of the breakpoint map read by a getter function. This system is both simple and efficient.
/// Responsive manager.
/// @access public
/// @param {String} $breakpoint - Breakpoint
/// @requires $breakpoints
@mixin respond-to($breakpoint) {
$raw-query: map-get($breakpoints, $breakpoint);
@if $raw-query {
$query: if(type-of($raw-query) == 'string', unquote($raw-query), inspect($raw-query));
@media #{$query} {
@content;
}
} @else {
@error 'No value found for `#{$breakpoint}`. '
+ 'Please make sure it is defined in `$breakpoints` map.';
}
}/// Responsive manager.
/// @access public
/// @param {String} $breakpoint - Breakpoint
/// @requires $breakpoints
=respond-to($breakpoint)
$raw-query: map-get($breakpoints, $breakpoint)
@if $raw-query
$query: if(type-of($raw-query) == 'string', unquote($raw-query), inspect($raw-query))
@media #{$query}
@content
@else
@error 'No value found for `#{$breakpoint}`. '
+ 'Please make sure it is defined in `$breakpoints` map.'Obviously, this is a fairly simplistic breakpoint manager. If you need a slightly more permissive one, may I recommend you do not reinvent the wheel and use something that has been proven effective such as Sass-MQ, Breakpoint or include-media.
Further reading
Not so long ago, there was quite a hot debate about where media queries should be written: do they belong within selectors (as Sass allows it) or strictly dissociated from them? I have to say I am a fervent defender of the media-queries-within-selectors system, as I think it plays well with the ideas of components.
.foo {
color: red;
@include respond-to('medium') {
color: blue;
}
}.foo
color: red
+respond-to('medium')
color: blueLeading to the following CSS output:
.foo {
color: red;
}
@media (min-width: 800px) {
.foo {
color: blue;
}
}You might hear that this convention results in duplicated media queries in the CSS output. That is definitely true. Although, tests have been made and the final word is that it doesn’t matter once Gzip (or any equivalent) has done its thing:
… we hashed out whether there were performance implications of combining vs scattering Media Queries and came to the conclusion that the difference, while ugly, is minimal at worst, essentially non-existent at best.
— Sam Richards, regarding Breakpoint
Now, if you really are concerned about duplicated media queries, you can still use a tool to merge them such as this gem however I feel like I have to warn you against possible side-effects of moving CSS code around. You are not without knowing that source order is important.
Further reading
Variables
Variables are the essence of any programming language. They allow us to reuse values without having to copy them over and over again. Most importantly, they make updating a value very easy. No more find and replace or manual crawling.
However CSS is nothing but a huge basket containing all our eggs. Unlike many languages, there are no real scopes in CSS. Because of this, we have to pay real attention when adding variables at the risk of witnessing conflicts.
My advice would be to only create variables when it makes sense to do so. Do not initiate new variables for the heck of it, it won’t help. A new variable should be created only when all of the following criteria are met:
- the value is repeated at least twice;
- the value is likely to be updated at least once;
- all occurrences of the value are tied to the variable (i.e. not by coincidence).
Basically, there is no point declaring a variable that will never be updated or that is only being used at a single place.
Scoping
Variable scoping in Sass has changed over the years. Until fairly recently, variable declarations within rulesets and other scopes were local by default. However when there was already a global variable with the same name, the local assignment would change the global variable. Since version 3.4, Sass now properly tackles the concept of scopes and create a new local variable instead.
The docs talk about global variable shadowing. When declaring a variable that already exists on the global scope in an inner scope (selector, function, mixin…), the local variable is said to be shadowing the global one. Basically, it overrides it just for the local scope.
The following code snippet explains the variable shadowing concept.
// Initialize a global variable at root level.
$variable: 'initial value';
// Create a mixin that overrides that global variable.
@mixin global-variable-overriding {
$variable: 'mixin value' !global;
}
.local-scope::before {
// Create a local variable that shadows the global one.
$variable: 'local value';
// Include the mixin: it overrides the global variable.
@include global-variable-overriding;
// Print the variable’s value.
// It is the **local** one, since it shadows the global one.
content: $variable;
}
// Print the variable in another selector that does no shadowing.
// It is the **global** one, as expected.
.other-local-scope::before {
content: $variable;
}// Initialize a global variable at root level.
$variable: 'initial value'
// Create a mixin that overrides that global variable.
@mixin global-variable-overriding
$variable: 'mixin value' !global
.local-scope::before
// Create a local variable that shadows the global one.
$variable: 'local value'
// Include the mixin: it overrides the global variable.
+global-variable-overriding
// Print the variable’s value.
// It is the **local** one, since it shadows the global one.
content: $variable
// Print the variable in another selector that does no shadowing.
// It is the **global** one, as expected.
.other-local-scope::before
content: $variable!default flag
When building a library, a framework, a grid system or any piece of Sass that is intended to be distributed and used by external developers, all configuration variables should be defined with the !default flag so they can be overwritten.
Thanks to this, a developer can define his own $baseline variable before importing your library without seeing his value redefined.
// Developer’s own variable
$baseline: 2em;
// Your library declaring `$baseline`
@import 'your-library';
// $baseline == 2em;// Developer’s own variable
$baseline: 2em
// Your library declaring `$baseline`
@import your-library
// $baseline == 2em!global flag
The !global flag should only be used when overriding a global variable from a local scope. When defining a variable at root level, the !global flag should be omitted.
// Yep
$baseline: 2em;
// Nope
$baseline: 2em !global;// Yep
$baseline: 2em
// Nope
$baseline: 2em !globalMultiple variables or maps
There are advantages of using maps rather than multiple distinct variables. The main one is the ability to loop over a map, which is not possible with distinct variables.
Another pro of using a map is the ability to create a little getter function to provide a friendlier API. For instance, consider the following Sass code:
/// Z-indexes map, gathering all Z layers of the application
/// @access private
/// @type Map
/// @prop {String} key - Layer's name
/// @prop {Number} value - Z value mapped to the key
$z-indexes: (
'modal': 5000,
'dropdown': 4000,
'default': 1,
'below': -1,
);
/// Get a z-index value from a layer name
/// @access public
/// @param {String} $layer - Layer’s name
/// @return {Number}
/// @require $z-indexes
@function z($layer) {
@return map-get($z-indexes, $layer);
}/// Z-indexes map, gathering all Z layers of the application
/// @access private
/// @type Map
/// @prop {String} key - Layer’s name
/// @prop {Number} value - Z value mapped to the key
$z-indexes: ('modal': 5000, 'dropdown': 4000, 'default': 1, 'below': -1,)
/// Get a z-index value from a layer name
/// @access public
/// @param {String} $layer - Layer's name
/// @return {Number}
/// @require $z-indexes
@function z($layer)
@return map-get($z-indexes, $layer)Extend
The @extend directive has to be one of the features that made Sass so popular a couple of years ago. As a reminder, it makes it possible to tell Sass to style an element A exactly as though it also matched selector B. Needless to say this can end up being a valuable ally when writing modular CSS.
However I feel like I must warn you against this feature. As clever as it is, @extend still is a tricky concept that might do more harm than good, especially when poorly used. The thing is, when extending a selector, you have little to no way to answer these questions without having an in-depth knowledge of the whole codebase:
- where is my current selector going to be appended?
- am I likely to be causing undesired side-effects?
- how large is the CSS generated by this single extend?
For all you know, the result could range from doing nothing to causing disastrous side-effects. Because of this, my first advice would be to avoid the @extend directive altogether. It might sound brutal, but at the end of the day it can save you some headaches and troubles.
That being said, you know the saying:
Never say never.
— Apparently, not Beyonce.
There are scenarios where extending selectors might be helpful and worthwhile. Yet, always keep in mind those rules so you don’t get yourself into trouble:
- Use extend from within a module, not across different modules.
- Use extend on placeholders exclusively, not on actual selectors.
- Make sure the placeholder you extend is present as little as possible in the stylesheet.
If you are going to use extend, let me also remind you that it does not play well with @media blocks. As you may know, Sass is unable to extend an outer selector from within a media query. When doing so, the compiler simply crashes, telling you that you cannot do such a thing. Not great. Especially since media queries are almost all we do know.
.foo {
content: 'foo';
}
@media print {
.bar {
// This doesn't work. Worse: it crashes.
@extend .foo;
}
}.foo
content: 'foo'
@media print
.bar
// This doesn't work. Worse: it crashes.
@extend .fooYou may not @extend an outer selector from within @media.
You may only @extend selectors within the same directive.
It is often said that @extend helps with the file size since it combines selectors rather than duplicated properties. That is true, however the difference is negligible once Gzip has done its compression.
That being said, if you cannot use Gzip (or any equivalent) then switching to a @extend approach might not be that bad as long as you know what you are doing.
To sum up, I would advise against using the @extend directive, unless under some specific circumstances, but I would not go as far as to forbid it.
Further reading
Mixins
Mixins are one of the most used features from the whole Sass language. They are the key to reusability and DRY components. And for good reason: mixins allow authors to define styles that can be reused throughout the stylesheet without needing to resort to non-semantic classes such as .float-left.
They can contain full CSS rules and pretty much everything that is allowed anywhere in a Sass document. They can even take arguments, just like functions. Needless to say, the possibilities are endless.
But I feel I must warn you against abusing the power of mixins. Again, the keyword here is simplicity. It might be tempting to build extremely powerful mixins with massive amounts of logic. It’s called over-engineering and most developers suffer from it. Don’t over think your code, and above all keep it simple. If a mixin ends up being longer than 20 lines or so, then it should be either split into smaller chunks or completely revised.
Basics
That being said, mixins are extremely useful and you should be using some. The rule of thumb is that if you happen to spot a group of CSS properties that always appear together for a reason (i.e. not a coincidence), you can put them in a mixin instead. The micro-clearfix hack from Nicolas Gallagher deserves to be put in a (argumentless) mixin for instance.
/// Helper to clear inner floats
/// @author Nicolas Gallagher
/// @link http://nicolasgallagher.com/micro-clearfix-hack/ Micro Clearfix
@mixin clearfix {
&::after {
content: '';
display: table;
clear: both;
}
}/// Helper to clear inner floats
/// @author Nicolas Gallagher
/// @link http://nicolasgallagher.com/micro-clearfix-hack/ Micro Clearfix
@mixin clearfix
&::after
content: ''
display: table
clear: bothAnother valid example would be a mixin to size an element, defining both width and height at the same time. Not only would it make the code lighter to type, but also easier to read.
/// Helper to size an element
/// @author Hugo Giraudel
/// @param {Length} $width
/// @param {Length} $height
@mixin size($width, $height: $width) {
width: $width;
height: $height;
}/// Helper to size an element
/// @author Hugo Giraudel
/// @param {Length} $width
/// @param {Length} $height
=size($width, $height: $width)
width: $width
height: $heightFurther reading
Arguments list
When dealing with an unknown number of arguments in a mixin, always use an arglist rather than a list. Think of arglist as the 8th hidden undocumented data type from Sass that is implicitly used when passing an arbitrary number of arguments to a mixin or a function whose signature contains ....
@mixin shadows($shadows...) {
// type-of($shadows) == 'arglist'
// ...
}=shadows($shadows...)
// type-of($shadows) == 'arglist'
// ...Now, when building a mixin that accepts a handful of arguments (understand 3 or more), think twice before merging them out as a list or a map thinking it will be easier than passing them all one by one.
Sass is actually pretty clever with mixins and function declarations, so much so that you can actually pass a list or a map as an arglist to a function/mixin so that it gets parsed as a series of arguments.
@mixin dummy($a, $b, $c) {
// ...
}
// Yep
@include dummy(true, 42, 'kittens');
// Yep but nope
$params: (true, 42, 'kittens');
$value: dummy(nth($params, 1), nth($params, 2), nth($params, 3));
// Yep
$params: (true, 42, 'kittens');
@include dummy($params...);
// Yep
$params: (
'c': 'kittens',
'a': true,
'b': 42,
);
@include dummy($params...);=dummy($a, $b, $c)
// ...
// Yep
+dummy(true, 42, 'kittens')
// Yep but nope
$params: (true, 42, 'kittens')
$value: dummy(nth($params, 1), nth($params, 2), nth($params, 3))
// Yep
$params: (true, 42, 'kittens')
+dummy($params...)
// Yep
$params: ('c': 'kittens', 'a': true, 'b': 42,)
+dummy($params...)Further reading
Mixins and vendor prefixes
It might be tempting to define custom mixins to handle vendor prefixes for unsupported or partially supported CSS properties. But we do not want to do this. First, if you can use Autoprefixer, use Autoprefixer. It will remove Sass code from your project, will always be up-to-date and will necessarily do a much better job than you at prefixing stuff.
Unfortunately, Autoprefixer is not always an option. If you use either Bourbon or Compass, you may already know that they both provide a collection of mixins that handle vendor prefixes for you. Use those.
If you cannot use Autoprefixer and use neither Bourbon nor Compass, then and only then, you can have your own mixin for prefixing CSS properties. But. Please do not build a mixin per property, manually printing each vendor.
// Nope
@mixin transform($value) {
-webkit-transform: $value;
-moz-transform: $value;
transform: $value;
}// Nope
=transform($value)
-webkit-transform: $value
-moz-transform: $value
transform: $valueDo it the clever way.
/// Mixin helper to output vendor prefixes
/// @access public
/// @author HugoGiraudel
/// @param {String} $property - Unprefixed CSS property
/// @param {*} $value - Raw CSS value
/// @param {List} $prefixes - List of prefixes to output
@mixin prefix($property, $value, $prefixes: ()) {
@each $prefix in $prefixes {
-#{$prefix}-#{$property}: $value;
}
#{$property}: $value;
}/// Mixin helper to output vendor prefixes
/// @access public
/// @author HugoGiraudel
/// @param {String} $property - Unprefixed CSS property
/// @param {*} $value - Raw CSS value
/// @param {List} $prefixes - List of prefixes to output
=prefix($property, $value, $prefixes: ())
@each $prefix in $prefixes
-#{$prefix}-#{$property}: $value
#{$property}: $valueThen using this mixin should be very straightforward:
.foo {
@include prefix(transform, rotate(90deg), ('webkit', 'ms'));
}.foo
+prefix(transform, rotate(90deg), ('webkit', 'ms'))Please keep in mind this is a poor solution. For instance, it cannot deal with complex polyfills such as those required for Flexbox. In that sense, using Autoprefixer would be a far better option.
Further reading
Conditional statements
You probably already know that Sass provides conditional statements via the @if and @else directives. Unless you have some medium to complex logic in your code, there is no need for conditional statements in your everyday stylesheets. Actually, they mainly exist for libraries and frameworks.
Anyway, if you ever find yourself in need of them, please respect the following guidelines:
- No parentheses unless they are necessary;
- Always an empty new line before
@if; - Always a line break after the opening brace (
{); @elsestatements on the same line as previous closing brace (}).- Always an empty new line after the last closing brace (
}) unless the next line is a closing brace (}).
// Yep
@if $support-legacy {
// ...
} @else {
// ...
}
// Nope
@if ($support-legacy == true) {
// ...
}
@else {
// ...
}// Yep
@if $support-legacy
// ...
@else
// ...
// Nope
@if ($support-legacy == true)
// ...
@else
// ...When testing for a falsy value, always use the not keyword rather than testing against false or null.
// Yep
@if not index($list, $item) {
// ...
}
// Nope
@if index($list, $item) == null {
// ...
}// Yep
@if not index($list, $item)
// ...
// Nope
@if index($list, $item) == null
// ...Always put the variable part on the left side of the statement, and the (un)expected result on the right. Reversed conditional statements often are more difficult to read, especially to unexperienced developers.
// Yep
@if $value == 42 {
// ...
}
// Nope
@if 42 == $value {
// ...
}// Yep
@if $value == 42
// ...
// Nope
@if 42 == $value
// ...When using conditional statements within a function to return a different result based on some condition, always make sure the function still has a @return statement outside of any conditional block.
// Yep
@function dummy($condition) {
@if $condition {
@return true;
}
@return false;
}
// Nope
@function dummy($condition) {
@if $condition {
@return true;
} @else {
@return false;
}
}// Yep
@function dummy($condition)
@if $condition
@return true
@return false;
// Nope
@function dummy($condition)
@if $condition
@return true
@else
@return falseLoops
Because Sass provides complex data structures such as lists and maps, it is no surprise that it also gives a way for authors to iterate over those entities.
However, the presence of loops usually implies moderately complex logic that probably does not belong to Sass. Before using a loop, make sure it makes sense and that it actually solves an issue.
Each
The @each loop is definitely the most-used out of the three loops provided by Sass. It provides a clean API to iterate over a list or a map.
@each $theme in $themes {
.section-#{$theme} {
background-color: map-get($colors, $theme);
}
}@each $theme in $themes
.section-#{$theme}
background-color: map-get($colors, $theme)When iterating on a map, always use $key and $value as variable names to enforce consistency.
@each $key, $value in $map {
.section-#{$key} {
background-color: $value;
}
}@each $key, $value in $map
.section-#{$key}
background-color: $valueAlso be sure to respect those guidelines to preserve readability:
- Always an empty new line before
@each; - Always an empty new line after the closing brace (
}) unless the next line is a closing brace (}).
For
The @for loop might be useful when combined with CSS’ :nth-* pseudo-classes. Except for these scenarios, prefer an @each loop if you have to iterate over something.
@for $i from 1 through 10 {
.foo:nth-of-type(#{$i}) {
border-color: hsl($i * 36, 50%, 50%);
}
}@for $i from 1 through 10
.foo:nth-of-type(#{$i})
border-color: hsl($i * 36, 50%, 50%)Always use $i as a variable name to stick to the usual convention and unless you have a really good reason to, never use the to keyword: always use through. Many developers do not even know Sass offers this variation; using it might lead to confusion.
Also be sure to respect those guidelines to preserve readability:
- Always an empty new line before
@for; - Always an empty new line after the closing brace (
}) unless the next line is a closing brace (}).
While
The @while loop has absolutely no use case in a real Sass project, especially since there is no way to break a loop from the inside. Do not use it.
Warnings and Errors
If there is a feature that is often overlooked by Sass developers, it is the ability to dynamically output warnings and errors. Indeed, Sass comes with three custom directives to print content in the standard output system (CLI, compiling app…):
Let’s put @debug aside since it is clearly intended to debug SassScript, which is not our point here. We are then left with @warn and @error which are noticeably identical except that one stops the compiler while the other does not. I’ll let you guess which does what.
Now, there is a lot of room in a Sass project for warnings and errors. Basically any mixin or function expecting a specific type or argument could throw an error if something went wrong, or display a warning when doing an assumption.
Further reading
Warnings
Take this function from Sass-MQ attempting to convert a px value to em, for instance:
@function mq-px2em($px, $base-font-size: $mq-base-font-size) {
@if unitless($px) {
@warn 'Assuming #{$px} to be in pixels, attempting to convert it into pixels.';
@return mq-px2em($px + 0px);
} @else if unit($px) == em {
@return $px;
}
@return ($px / $base-font-size) * 1em;
}@function mq-px2em($px, $base-font-size: $mq-base-font-size)
@if unitless($px)
@warn 'Assuming #{$px} to be in pixels, attempting to convert it into pixels.'
@return mq-px2em($px + 0px)
@else if unit($px) == em
@return $px
@return ($px / $base-font-size) * 1emIf the value happens to be unitless, the function assumes the value is meant to be expressed in pixels. At this point, an assumption may be risky so the user should be warned that the software did something that could be considered unexpected.
Errors
Errors, unlike warnings, prevent the compiler from going any further. Basically, they stop the compilation and display a message in the output stream as well as the stack trace, which is handy for debugging. Because of this, errors should be thrown when there is no way for the program to keep running. When possible, try to work around the issue and display a warning instead.
As an example, let’s say you build a getter function to access values from a specific map. You could throw an error if the requested key does not exist in the map.
/// Z-indexes map, gathering all Z layers of the application
/// @access private
/// @type Map
/// @prop {String} key - Layer’s name
/// @prop {Number} value - Z value mapped to the key
$z-indexes: (
'modal': 5000,
'dropdown': 4000,
'default': 1,
'below': -1,
);
/// Get a z-index value from a layer name
/// @access public
/// @param {String} $layer - Layer's name
/// @return {Number}
/// @require $z-indexes
@function z($layer) {
@if not map-has-key($z-indexes, $layer) {
@error 'There is no layer named `#{$layer}` in $z-indexes. '
+ 'Layer should be one of #{map-keys($z-indexes)}.';
}
@return map-get($z-indexes, $layer);
}/// Z-indexes map, gathering all Z layers of the application
/// @access private
/// @type Map
/// @prop {String} key - Layer's name
/// @prop {Number} value - Z value mapped to the key
$z-indexes: ('modal': 5000, 'dropdown': 4000, 'default': 1, 'below': -1,)
/// Get a z-index value from a layer name
/// @access public
/// @param {String} $layer - Layer's name
/// @return {Number}
/// @require $z-indexes
@function z($layer)
@if not map-has-key($z-indexes, $layer)
@error 'There is no layer named `#{$layer}` in $z-indexes. '
+ 'Layer should be one of #{map-keys($z-indexes)}.'
@return map-get($z-indexes, $layer)What’s nice about a CSS preprocessor as popular as Sass is that it comes with a whole ecosystem of frameworks, plugins, libraries and tools. After 8 years of existence, we are getting closer and closer to the point where everything that can be written in Sass has been written in Sass.
However my advice would to be to lower the number of dependencies to the strict minimum. Managing dependencies is some sort of hell you don’t want to be part of. Plus, there is little to no need for external dependencies when it comes to Sass.
Compass
Compass is the main Sass framework out there. Developed by Chris Eppstein, one of the two core designers of Sass, I don’t see it dramatically losing in popularity for a while, if you want my opinion.
Still, I do not use Compass anymore, the main reason is that it slows Sass down a lot. Ruby Sass is quite slow in itself, so adding more Ruby and more Sass on top of it doesn’t really help.
The thing is, we use very little from the whole framework. Compass is huge. Cross-browser compatibility mixins is just the tip of the iceberg. Math functions, image helpers, spriting… There is so much that can be done with this great piece of software.
Unfortunately, this is all sugar and there is no killer feature in there. An exception could be made of the sprite builder which is really great, but Grunticon and Grumpicon do the job as well, and have the benefit of being pluggable in the build process.
Anyway, I do not forbid the use of Compass although I would not recommend it either, especially since it is not LibSass-compatible (even if efforts have been made in that direction). If you feel better using it, fair enough, but I don’t think you’ll get much from it at the end of the day.
Ruby Sass is currently going under some outstanding optimizations that are specifically targeted at logic-heavy styles with many functions and mixins. They should dramatically improve performance to the point where Compass and other frameworks might not be slowing Sass anymore.
Further reading
Grid systems
Not using a grid system is not an option now that Responsive Web Design is all over the place. To make designs look consistent and solid across all sizes, we use some sort of grid to lay out the elements. To avoid having to code this grid work over and over again, some brilliant minds made theirs reusable.
Let me put this straight: I am not a big fan of grid systems. Of course I do see the potential, but I think most of them are completely overkill and are mostly used to draw red columns on a white background in nerdy designers’ speaker decks. When is the last time you thought thank-God-I-have-this-tool-to-build-this-2-5-3.1-π-grid? That’s right, never. Because in most cases, you just want the usual regular 12-columns grid, nothing fancy.
If you are using a CSS framework for your project like Bootstrap or Foundation, chances are high it includes a grid system already in which case I would recommend to use it to avoid having to deal with yet another dependency.
If you are not tied to a specific grid system, you will be pleased to know there are two top-notch Sass powered grid engines out there: Susy and Singularity. Both do much more than you will ever need so you can pick the one you prefer between these two and be sure all your edge cases—even the most nifty ones—will be covered. If you ask me, Susy has a slightly better community, but that’s my opinion.
Or you can head over to something a bit more casual, like csswizardry-grids. All in all, the choice will not have much of an impact on your coding style, so this is pretty much up to you at this point.
Further reading
SCSS-lint
Linting code is very important. Usually, following guidelines from a styleguide helps reducing the amount of code quality mistakes but nobody’s perfect and there are always things to improve. So you could say that linting code is as important as commenting it.
SCSS-lint is a tool to help you keep your SCSS files clean and readable. It is fully customisable and easy to integrate with your own tools.
Fortunately, SCSS-lint recommendations are very similar to those described in this document. In order to configure SCSS-lint according to Sass Guidelines, may I recommend the following setup:
# For SCSS-Lint v0.32.0
linters:
BangFormat:
enabled: true
space_before_bang: true
space_after_bang: false
BorderZero:
enabled: true
ColorKeyword:
enabled: false
Comment:
enabled: false
DebugStatement:
enabled: true
DeclarationOrder:
enabled: true
DuplicateProperty:
enabled: false
ElsePlacement:
enabled: true
style: same_line
EmptyLineBetweenBlocks:
enabled: true
ignore_single_line_blocks: false
EmptyRule:
enabled: true
FinalNewline:
enabled: true
present: true
HexLength:
enabled: true
style: short
HexNotation:
enabled: true
style: lowercase
HexValidation:
enabled: true
IdSelector:
enabled: true
ImportPath:
enabled: true
leading_underscore: false
filename_extension: false
Indentation:
enabled: true
character: space
width: 2
LeadingZero:
enabled: true
style: include_zero
MergeableSelector:
enabled: false
force_nesting: false
NameFormat:
enabled: true
convention: hyphenated_lowercase
allow_leading_underscore: true
NestingDepth:
enabled: true
max_depth: 3
PlaceholderInExtend:
enabled: true
PropertySortOrder:
enabled: false
ignore_unspecified: false
PropertySpelling:
enabled: true
extra_properties: []
QualifyingElement:
enabled: true
allow_element_with_attribute: false
allow_element_with_class: false
allow_element_with_id: false
SelectorDepth:
enabled: true
max_depth: 3
SelectorFormat:
enabled: true
convention: hyphenated_lowercase
class_convention: '^(?:u|is|has)\-[a-z][a-zA-Z0-9]*$|^(?!u|is|has)[a-zA-Z][a-zA-Z0-9]*(?:\-[a-z][a-zA-Z0-9]*)?(?:\-\-[a-z][a-zA-Z0-9]*)?$'
Shorthand:
enabled: true
SingleLinePerProperty:
enabled: true
allow_single_line_rule_sets: false
SingleLinePerSelector:
enabled: true
SpaceAfterComma:
enabled: true
SpaceAfterPropertyColon:
enabled: true
style: one_space
SpaceAfterPropertyName:
enabled: true
SpaceBeforeBrace:
enabled: true
style: space
allow_single_line_padding: true
SpaceBetweenParens:
enabled: true
spaces: 0
StringQuotes:
enabled: true
style: single_quotes
TrailingSemicolon:
enabled: true
TrailingZero:
enabled: true
UnnecessaryMantissa:
enabled: true
UnnecessaryParentReference:
enabled: true
UrlFormat:
enabled: false
UrlQuotes:
enabled: true
VendorPrefixes:
enabled: true
identifier_list: base
include: []
exclude: []
ZeroUnit:
enabled: trueIf you want to plug SCSS lint into your Grunt build process, you will be pleased to know there is a Grunt plugin for that called grunt-scss-lint.
Also, if you are on the hunt for a neat application that works with SCSS-lint and the like, the guys at Thoughtbot (Bourbon, Neat...) are working on Hound.
Further reading
Too Long; Didn’t read
To sum up, we want:
- Two (2) spaces indents, no tabs;
- 80-characters wide lines;
- Properly written multi-line CSS;
- Meaningful use of whitespaces;
- Quoted strings (single quotes) & URLs;
- No trailing 0, mandatory leading 0;
- Calculations wrapped in parentheses;
- No magic numbers;
- Colors expressed in keywords > HSL > RGB > hexadecimal;
- Lists separated with commas;
- No trailing comma in lists (since they are inlined);
- Trailing comma in maps;
- No selector nesting except for pseudo-classes and pseudo-elements;
- Hyphen-delimited naming;
- Extensive comments;
- SassDoc-powered API comments;
- Limited usage of
@extend; - Simple mixins;
- As few loops as possible, no
@while; - Reduced number of dependencies;
- Meaningful use of warnings and errors.
