
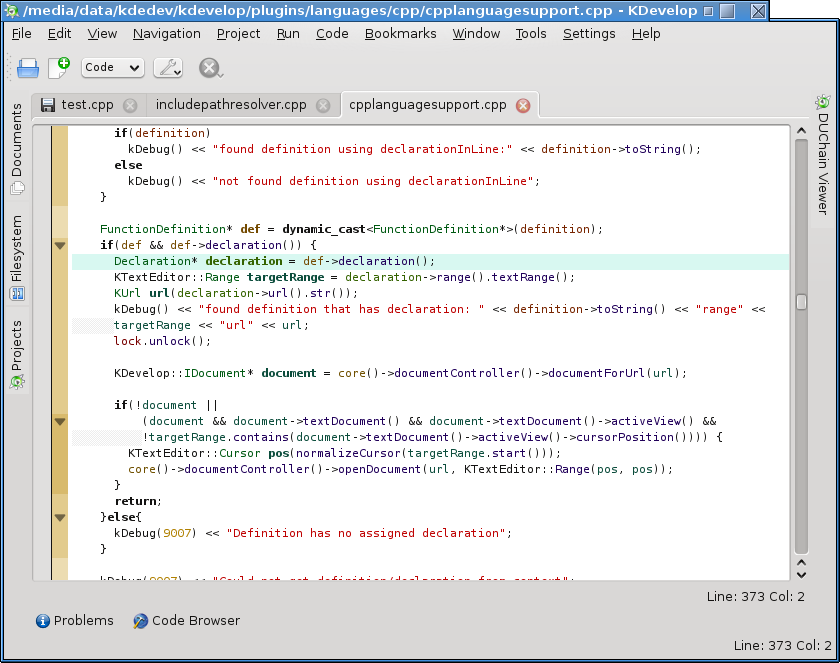
Now look at the same thing with semantic highlighting. The additional structure splits the code-blobs up, and makes them perfectly readable.

Most of us developers are so acccustomed to syntax highlighting, that we couldn’t live without it. Within the last years, it happened to me a few times that I had to look at C++ code with an editor that does not have it. Every single time my initial feeling was that I was looking at a large unstructured text-blob, totally unreadable. Putting some additional cognitional energy into the task, I was able to solve the problem in the end, but there is no doubt that syntax highlighting does increase productivity, it is not just eyecandy.
Syntax Highlighting
Now the first interesting question is: What exactly is it about syntax highlighting that makes the text easier to work with?
When trying to understand what the code does, we usually first try to recognize its coarse structure. For that, we need a fast overview of the code. With that overview, we can decide where we want to continue concentrating on. Now the problem is, while building this overview, really many words have to be scanend. Actually reading all of them would take a long time, and would be very annoying. Highlighting specific words in deterministic colors helps us reducing that load, by giving us familiar orientation points and patterns that our eyes can “hook” on, and allows us finding the specific position we’re searching faster.
So syntax highlighting helps us keeping an overview or finding the place we’re searching for. However it can _not_ help us actually understanding the code, because by the pure definition of “syntax”, it can only highlight by what the code looks like, not by what the code means, since that requires wider knowledge.
Semantic Highlighting
To overcome that limitation, deeper knowlege of the code is required. Right from the beginning, the DUChain in KDevelop was designed to represent exactly that knowledge, and more advanced code-highlighting was one of the basic motivation points behind creating it at all.
So how can it help? There is a few points to this:
1. Additional structure. Due to a now much wider applied highlighting, the code has a lot more colorful structure, which might lead to the same benefits syntax highlighting in general brings. However this is arguable. To some, the additional structure might even seem chaotic, since it’s just too much structure for them. It is definitely something you need to get used to.
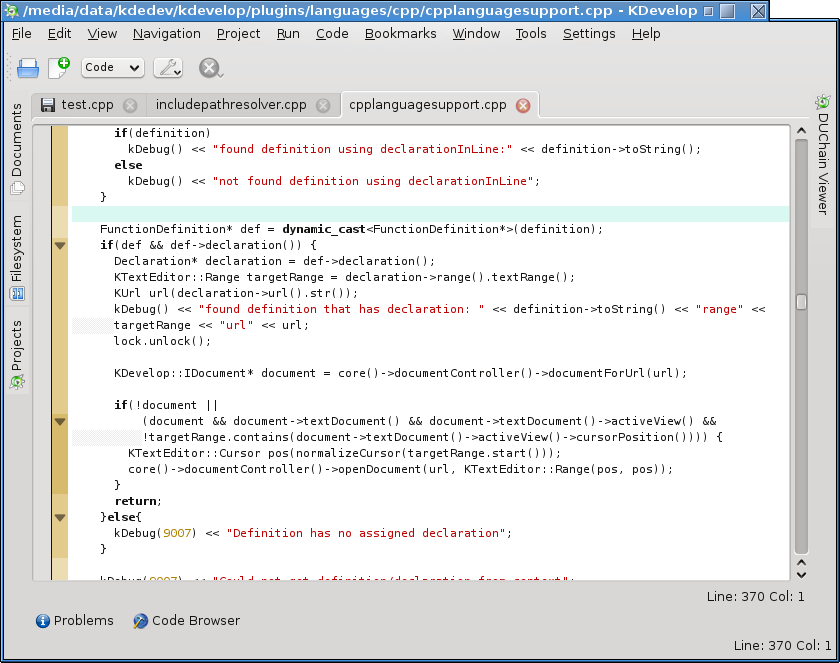
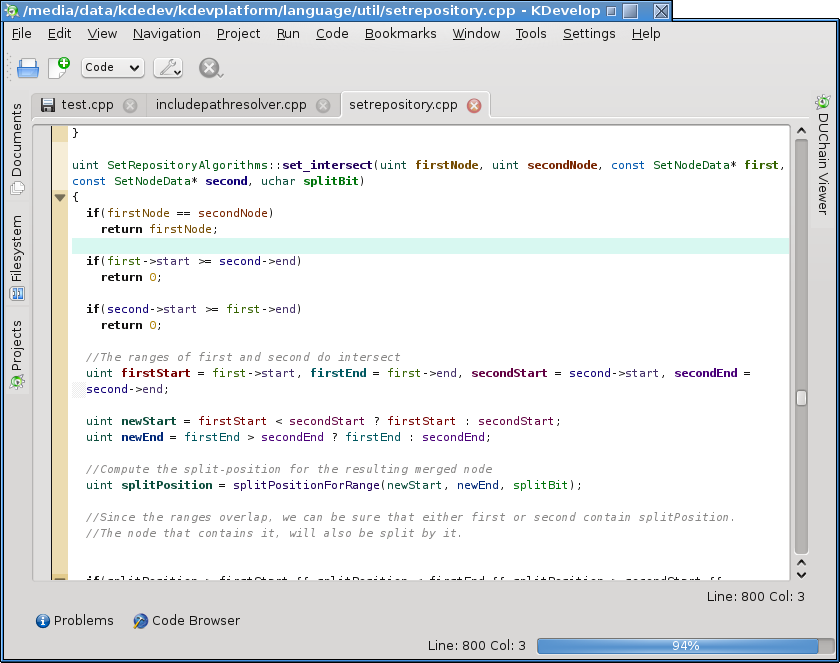
Example: Look at this piece of code without semantic highlighting. It optically contains 2 big blobs of code, that to me, already being used to semantic highlighting, look quite unreadable.

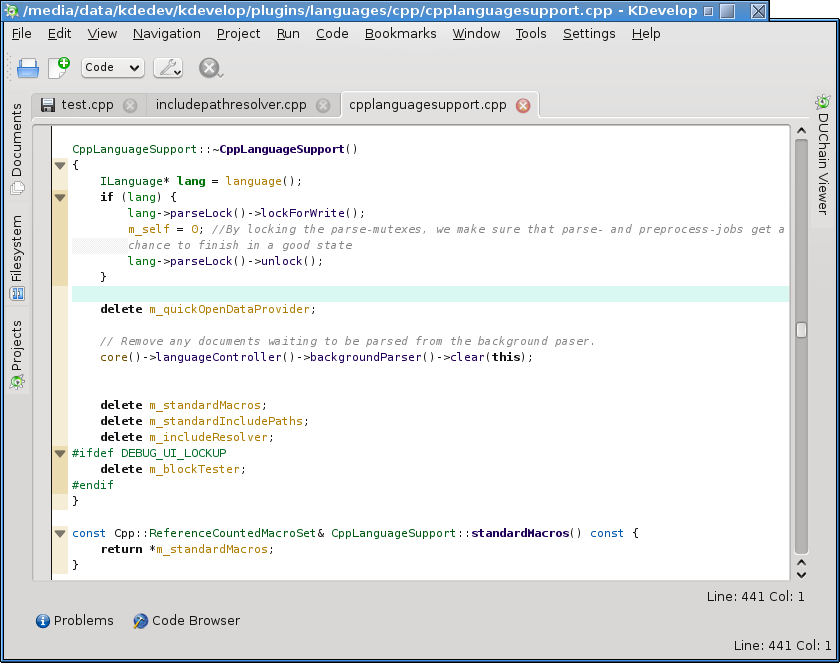
Now look at the same thing with semantic highlighting. The additional structure splits the code-blobs up, and makes them perfectly readable.

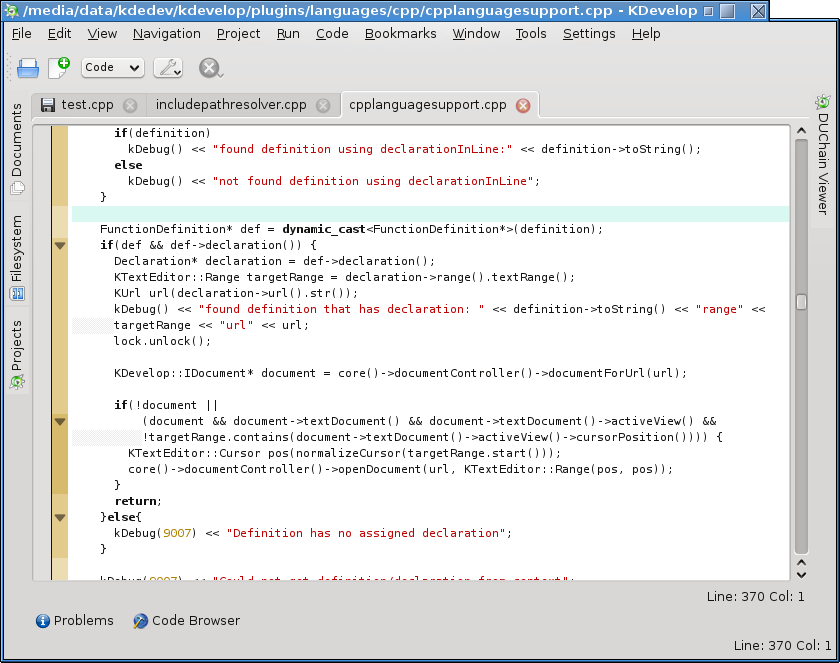
2. Recognizing errors: When specific elements are always colorized in the same way, for example global items, enumerators, items in the local class, etc., then you will at some point expect them to be highlighted that way, and you will notice errors much earlier in cases the highlighting conflicts what you expect.
Example: See all the items beginning with “m_”, they are highlighted in brown. All class-local items are highlighted in that color. If for example m_quickOpenDataProvider was actually a global object, then it would be highlighted differently, and you’d notice the problem right away(This is most useful with function-calls).

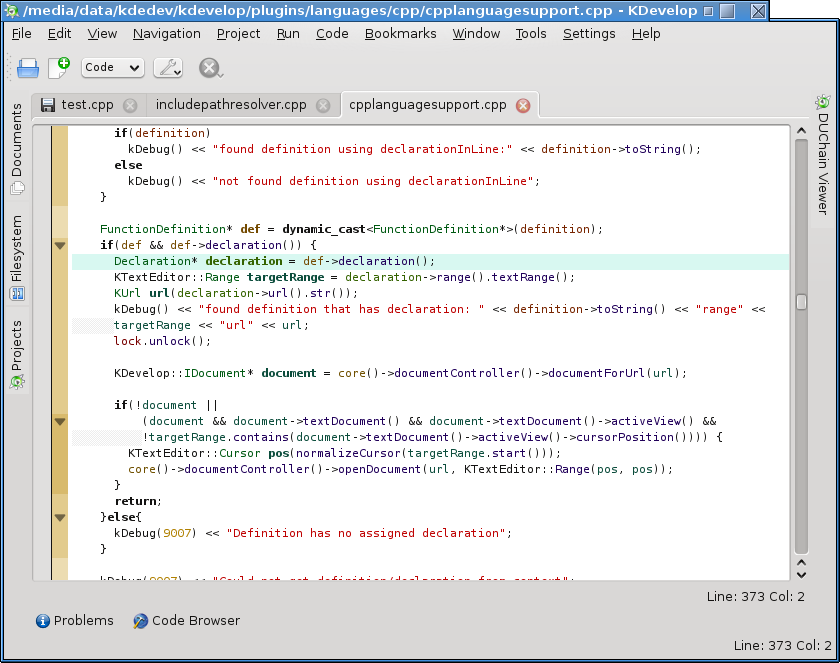
3. Understand code: The real facility that helps you understanding global code-structure is the navigation-tooltip or the code-browser. However those are not very useful to understand local algorithms. The following picture illustrates my favorite part of the semantic highlighting: Local Variable Colorization. That colorization assigns a semi-unique color to each variable in a local context. This allows much easier distinguishing those variables, largely without reading their full name at all. By freeing you of actually having to read all the variable names, this allows grokking local code relations faster, and has already helped me fixing quite a few very stupid bugs right away. :-)

And the best thing about it: You don’t have to use it at all. Today I’ve added the option to completely disable semantic highlighting or local variable colorization all together. Although if you do it, be assured that you will re-enable it after a short time anyway. ;-)
Development Update
I’ve fixed tons of bugs, implemented a lot of new code-completion features, improved the internal template-support in general so it once gain works correctly with recent versions of the STL iterators, and most importantly, I’ve done a quite large change to the internal environment-management that makes parsing of large projects much more efficient, and scale a lot better disk-space wise.
All together, I think I’ve pushed KDevelop4 far enough to be able to use it effectively on my upcoming Diploma Thesis, which gives me a very good feeling, and which represents a kind of milestone, since I won’t be able to put a similar amount of time into KDevelop4 in the next time as I did in the past.
The C++ support now seems nearly feature complete, and very stable. I really haven’t encountered a non-temporary C++-support/duchain crash for a long time.
Now we just need to push the debugger and the other lacking parts of KDevelop to come up to the expectations, and we’ll be heading for a very good release. As always, if you want to see this stuff in a stable release soon, consider helping, since some of those other parts really need some love.