GraphQL’s power comes from a simple idea — instead of defining the structure of responses on the server, the flexibility is given to the client. Each request specifies what fields and relationships it wants to get back, and GraphQL will construct a response tailored for this particular request. The benefit: only one round-trip is needed to fetch all the complex data that might otherwise span multiple REST endpoints, and at the same time only return the data that are actually needed and nothing more.
That is huge. Like moving from SOAP to REST.
Another advantage that I see in GraphQL is that it has a built-in type introspection. That means you can describe the entire API programmatically, and we can build tools that drastically improve development. REST APIs don’t have that — although there are several proposals for a REST API schema, there isn’t one standard that everyone would use. SOAP has WSDL, but it has many problems of its own.
So does it mean REST is over?
The industry has invested a lot in REST APIs, in fact the area is rapidly growing, with many companies opening their APIs to the outside world, and many startups building tools to support the ecosystem.
Currently, the only production use case of GraphQL is at Facebook. It works great for them but we’re still yet to see how it will work for everyone else.
Even if GraphQL was so much better than REST, it would take at least 10 years for the industry to switch. 10 years on the Internet is like a lifetime — heck, we might not even have React anymore.
It’s likely that if GraphQL proves to be effective, it will co-exist with REST APIs. Some APIs will use REST, some will use GraphQL. Some might support both.
GraphQL with REST
Apart from the GraphQL spec, a reference implementation in JavaScript is also available. A typical GraphQL server implementation maps the GraphQL query to database queries. However, it can have any kind of underlying storage — even not having any and just acting as a proxy for REST APIs, transforming GraphQL queries to remote REST requests.

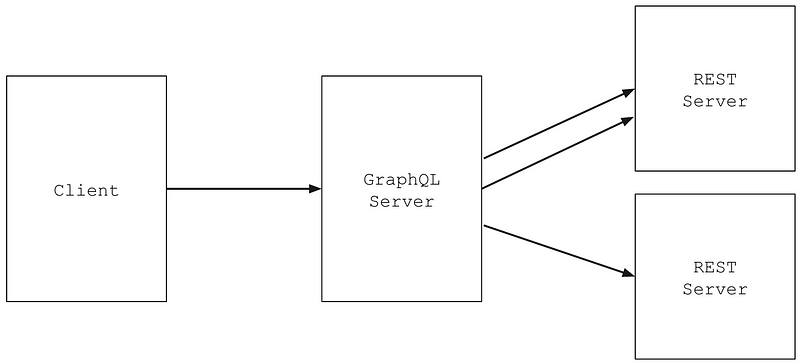
Current REST APIs can be exposed to GraphQL clients by building a GraphQL server as a wrapper around the REST API. A client would talk to a GraphQL server which would translate the query to (multiple) REST APIs. Client only sends one request, and receives the smallest possible response it needs. The server has much better bandwidth so the extra queries are not so critical.
Relay
Relay is a GraphQL client library for React (to be open sourced by Facebook in August). It has pluggable transport layer that abstracts fetching data from a GraphQL server. The “server” doesn’t have to be running remotely though; it could be packaged as part of the client app itself.
I’ve been working on an experimental project called Turbine, which implements this pattern. However, it hooks directly to Relay components, and thus is separate from Relay.

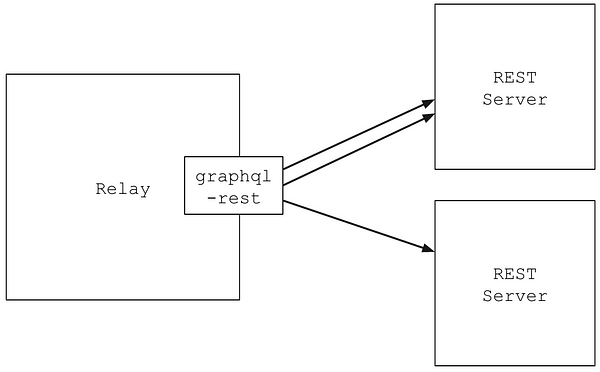
I’ve now started adapting Turbine as a transport layer for Relay, called graphql-rest (at least for now). Relay will manage the local state, handle optimistic updates and many other amazing things, and graphql-rest will translate the queries to REST calls.
At the same time, graphql-rest could be used as a GraphQL server, too. Without changing a line of code, the developer could then choose whether they want to optimize for data transport (and run graphql-rest as a server that the client app talks to), or have a simpler architecture (bundle graphql-rest with the app and run it on the client).
If you want to follow graphql-rest development, see https://github.com/chute/graphql-rest.
Discuss on HN: https://news.ycombinator.com/item?id=9847758
Thanks to @en_js for providing insights into how Relay works.